- Home
- Illustrator
- イラストレーターの使い方:2.新規作成しよう
イラストレーターの使い方:2.新規作成しよう
- 2015/4/23
- Illustrator
- イラストレーター, イラストレーターの使い方, 使い方, 初心者, 新規オブジェクト

イラストレーターの使い方、第二回目です。
前回は、フォトショップと比較しつつ、イラストレーターの特徴をお話しました。
今回から、実際にイラストレーターにふれていきましょう。第一回目は、イラストレーターで新しい画像を作るための新規ドキュメントの立ち上げと設定について解説します。
ステップ2.新規ドキュメントを作ろう
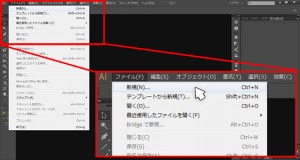
まずはあらゆるソフトでお馴染み、新規作成です。イラストレーターを立ち上げたら、画面の一番上にあるメニューバーのファイルから【新規作成】を選んでクリックしましょう。新規作成のショートカットは(Win/Ctrl+Nキー)(Mac/Command+Nキー)です。
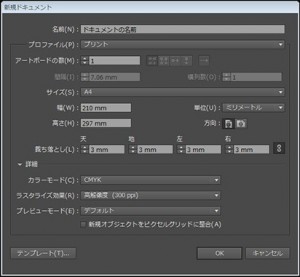
すると、次のようなウィンドウがポップアップしますね。
このウィンドウで、新規ドキュメントの設定を行います。今日はこのドキュメントの設定項目について、上から順に説明していきます。
設定項目
名前-その名のとおり、ドキュメントにつける名前です。ファイルを保存する際デフォルトでこの名前が適応されるようになっていますので、不精な人はこの時点で名前をつけるように心がけましょう。
プロファイル-プリントやWeb、デバイスなどの項目があります。選択すると、それぞれの項目に適した設定に自動的に切り替わります。印刷物を作るならプリント、Web用のデータを作るならWebを選択しましょう。
アートボードの数-イラストレーターは、一度に複数のデータを作成することができます。裏表の印刷物を作る際ここの数を2にすると、同じ画面で一度に制作することができるわけです。
アートボードの数の隣のアイコン-アートボードを複数作った場合のアートボードの並び方を選択できます。
間隔-アートボードとアートボードの間隔を指定できます。使用する画像がアートボードから大幅にはみ出しそうな場合は、大きめの数字を設定しましょう。
横列数-たくさんアートボードを並べる際、いくつまで横に並べるか選択します。選択した数字までアートボードが並ぶと改行され、新しい行にアートボードができます。縦に並ぶ形式を選択していると縦列数に変わります。
サイズ-アートボードのサイズです。選んだプロファイルで代表的な規格が並んでいます。希望の規格がない場合は次からの項目を手動で入力してカスタムしましょう。
幅-アートボードの横の長さです。サイズで選んだ項目の数値が自動的に入力されています。自分で入力することもできます。
高さ-アートボードの縦の長さです。サイズで選んだ項目の数値が自動的に入力されています。自分で入力することもできます。
単位-長さの単位です。プリントならmm、Webならpxが初期で選ばれています。用途によって変更しましょう。
方向-紙の方向です。縦方向と横方向を入れ替えることができます。例えば、A4横の資料を制作する際などはサイズA4を選択して、横方向にしましょう。
裁ち落とし-印刷物などを作る際、端まできっちり印刷するために一回り大きな紙に印刷してから端を切り落とします。そのための線が裁ち落としです。自宅印刷などの際はあまり気にしなくて大丈夫です。書き出しする際にはここを含めるか含めないかの設定ができますから、どちらにするか考えてデータを作り、ちゃんと設定することが大切です。
詳細(表示されていない場合は、三角をクリックすることで表示させることができます)——————–
カラーモード-CMYKとRGBの二種類があります。印刷するデータをつくる場合はCMYK、Webなどでのみ表示させる場合はRGBの設定にしましょう。あとから変更することも可能ですが、変更すると色が大幅に変わってしまうことがあります。CMYKは減法混色、RGBは加法混色といいます。混ぜれば混ぜるほど明度が下がり黒くなるのが減法混色、混ぜれば混ぜるほど明度があがり白くなるのが加法混色です。子供のころ絵の具で絵を描いたとき、水が暗い色なったりしませんでしたか?それが減法混色です。印刷のインクも同じく減法混色ですから、同じCMYKカラーモードで作る必要があります。逆にモニターなどはRGBで表示されているので、WebなどのデータはRGBでいいわけです。
ラスタライズ-解像度のこと、画像の精細さに関わる項目です。印刷する場合は300dpi、モニター上で扱うだけなら72dpiにしましょう。前回お話したとおり、イラストレーターはドロー系のソフトで、拡大縮小しても崩れるとはありませんが、そのデータを紙やweb用に出力するときはそのような情報までもっていけません。そのため、あらかじめ出力することを想定して解像度を指定する必要があるのです。
プレビューモード-イラストレーター上での画像の見え方の設定。デフォルトとピクセル、オーバープリントがあります。デフォルトは通常通りベクター特有の滑らかな表示に。ピクセルプレビューはweb上で見るようなドットの目立つ表示になります。オーバープリントプレビューではオブジェクトを重ねたとき、印刷時のインクを重ねたときのように下のオブジェクトの色が上のオブジェクトにすけるようになります。
新規オブジェクトをピクセルグリッドに整合-主にwebデザインなどをする際に使用します。オブジェクトの水平と垂直がピクセルグリッドに整合されるようになります。1px単位で正確なwebデザインができるようになります。
以上が、新規作成時の設定になります。
次回はさっそく、ペンツールで線を描いてみましょう!
シリーズ一覧
イラストレーターの使い方:1.イラストレーターの特徴
イラストレーターの使い方:2.新規作成しよう
イラストレーターの使い方:3.さわってみよう!