- Home
- インフォグラフィック
- インフォグラフィックのアニメーションgifを作ってみよう!:3/4
インフォグラフィックのアニメーションgifを作ってみよう!:3/4
- 2017/2/14
- インフォグラフィック
- インフォグラフィック, キャラクター, 作り方, 作成, 初心者

こんにちは、AnyIllustスタッフです!
今日は、インフォグラフィック記事の3回目。
いよいよ、オリジナルのインフォグラフィックを作っていきましょう。
まずは情報収集です
インフォグラフィックにしなければならない題材があるのなら、それについて詳しく調べましょう
調べていく上で、どんな素材が必要蚊、どんな画面にするかのインスピレーションも湧いてくるはずです
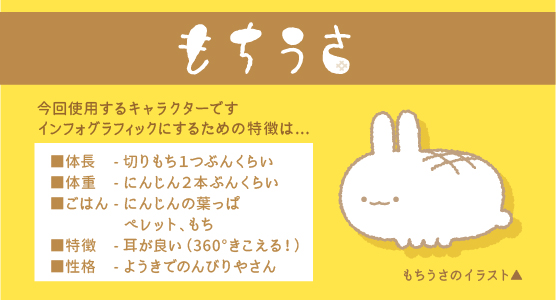
今回スタッフは、オリジナルのゆるキャラの生態をインフォグラフィックにしますね

こんなキャラクターです
ここにある情報をわかり易くまとめます
また、最終的にアニメーションを付ける必要があるので、この時点でどの情報をどのように動かすのかも計画しておきましょう
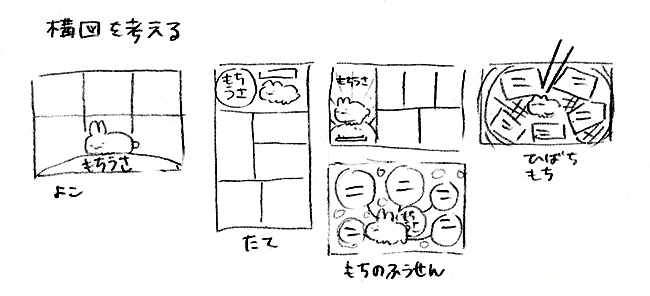
構図を考えましょう
次に情報の数だけボックスを作るイメージで、大体の構図を考えます
すべてを同じ大きさや形にする必要はないので、自由に考えてみましょうφ(..)
実際に作るとスペースが足りなかったりするかもしれませんが、作る前に紙に鉛筆で配置を考えてみるのは全体のイメージを掴むことができるのでおすすめです(o・ω・o)
スタッフが作ってみた例です

実際に作ってみよう!
では、先程作った構図を参考にインフォグラフィックを実際に作ってみます
今回は、キャラクターに合うよう火鉢でおもちを焼いている構図を使うことにしました

できたのがこちらです!
どうですか?わかりやすくできているでしょうか?
色は配色サイトを参考に作ってみました。
背景のイラスト以外は太い線でシンプルに作成しました
少し変則的な配置になっていますが、こういうときでもちゃんと「箱」や「線」を意識した配置にします

こんな感じで意識して配置してみました
少し枠ギリギリの配置になってしまっていますね
中に入っているものを全体的に縮小して、もう少し情報と外枠との隙間を作ってあげればさらに収まりが良くなります
次回は、こちらの画像を使用してアニメーションgifを作っていきましょう(`・ω・´)ゞ
記事一覧(完結済み)

















