- Home
- Illustrator, Photoshop
- イラストレーターの使い方:1.イラストレーターの特徴
イラストレーターの使い方:1.イラストレーターの特徴

今日は、イラストレーターの使い方についてです。
初めて何の知識もないまま触るとき、イラストレーターって絵をそれなりに描いたことがある人の方が難しいツールだと思います。今までこんな絵が描きたいな~と思いながらペンを動かせば絵が描けたのに、イラストレーター上ではそれができない!ここであきらめてしまう人、結構いるはずです。(過去の私です)
そういう人…ひいては過去の自分に向けて、イラストレーターの使い方を説明していきます。まずはイラストレーターのしくみから。
ステップ1.イラストレーターとは
紙とは全然違う…
紙に絵を描くとき、ペンで紙の上に走らせれば線を引くことができますよね。たとえば、ペイントやフォトショップのブラシツールなどでも同じようにカーソルを動かすことで線が引けます。このようなソフトのことをペイント系ソフトと言います。
対照的に、イラストレーターのようなソフトはドロー系ソフトと呼ばれます。
まずは、ペイント系とドロー系の違いについて説明します
この二つの違いについて説明するとき、一番分かりやすいのが画像を拡大したときの違いです。実際に画像を作ったのでまずは見比べてみましょう。
拡大率が小さくてわかりにくいですが、フォトショップの方が少し輪郭がぼやけています。フォトショップのほうにだけ用意したさらに拡大した画像では顕著ですね。では、どうしてこうなるのでしょうか。
フォトショップ(ペイント系)は点単位のデータ
この左上の画像を見てもらうと、なんとなく四角いドットに色がのっている、タイルのように見えると思います。これがペイント系の特徴です。
ペイント系は、ドットとして情報を記憶します。これをラスター画像といいます。面積に対してドットの数が多くなればなるほど、滑らかな画像になります。拡大してもドットが増えることはないので、小さな画像を拡大するとドットも同じように大きくなり荒い画像になってしまうというわけです。(また、モニターもドット単位で画像が表示されています。そのため面積に対してのドット数を上げようと思うと、単純に画像のサイズが大きくなります。印刷する際はドット数が多いほど、同じサイズでもきれいに印刷されます。)
イラストレーター(ドロー系)は点と線と面のデータ
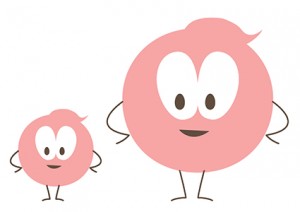
まず、この画像の手足に注目してみてください。拡大されて長さは変わっていても、細さが変わらないことが分かりますか?これが、ドロー系の特徴です。
ドロー系は各パーツごとの情報と、その集合を記憶します。これをベクター画像といいます。細さが変わらなかったのは、手足のパーツが細さの情報を持っているからです。点から点までの距離、線のカーブ、面の色…そういう情報を、イラストレーター上の画像は持っています。拡大する際はその大きさで再度その情報を計算しなおしてくれるから、画像を大きくしても劣化しないわけです。(説明のために線の太さを変えませんでしたが、拡大率にあわせて線も太くしてくれる設定もちゃんとあります)
まとめ
二つのソフトの違いは、分かって頂けましたか?
イラストレーターは、フォトショップよりも再編集がしやすい特徴があります。色違いなどのデータを簡単に作ることができますよ。また、線のカーブなどを美しく描くことが可能なので、ちょっと絵が苦手な人でもきれいな絵を描くことができます。
ロゴや拡大縮小の可能性があるデータは、イラストレーターで作るのがオススメですよ
シリーズ一覧
イラストレーターの使い方:1.イラストレーターの特徴
イラストレーターの使い方:2.新規作成しよう
イラストレーターの使い方:3.さわってみよう!