- Home
- Illustrator, インフォグラフィック
- インフォグラフィックの作り方1-②デザインしてみよう!
インフォグラフィックの作り方1-②デザインしてみよう!
- 2015/6/2
- Illustrator, インフォグラフィック
- infographics, イラスト, インフォグラフ, インフォグラフィック, インフォグラフィック動画, キャラクター, グラフィック, デザイン, ベクターイラスト, 作成, 制作, 広告, 素材, 紹介, 観光名所

「①方向性を決めよう!」ではテーマを決めて、情報を整理、どんなデザインにするかを決めるまでいきましたね。
今回はいよいよ形にしていきます!
ここでのテーマは「日本国について」ですので、まずはレイアウトを考えましょう。
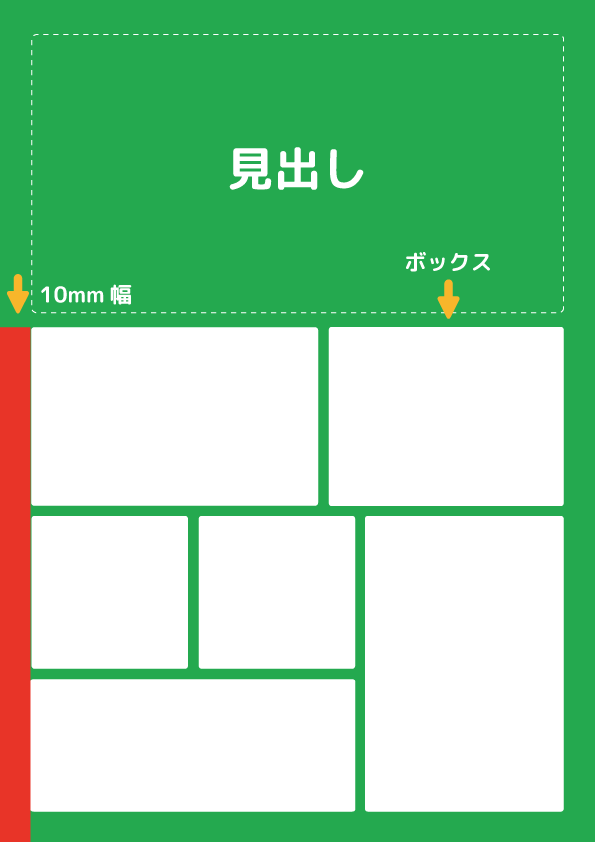
①レイアウト
読み手としては、ボックスになっている方が読みやすいので、そのようにします。
ベースカラーは明るい緑でいきましょう!
今回はA4の用紙を新規で作成しました。だいたいのレイアウトはこのような感じでいきます。
日本地図を配置したいので、見出しは大きくとり、ページの端には10mmの幅を入れてあります。
幅をとらないで出力したら、紙いっぱいに印刷されますので、10mmくらいは幅があるレイアウトにした方がいいでしょう。
ここから区分された情報をはめていきましょう。
ボックスの大きさから想定し、初めに伝えたいこと、情報の多いものと順番に入れていきましょう。
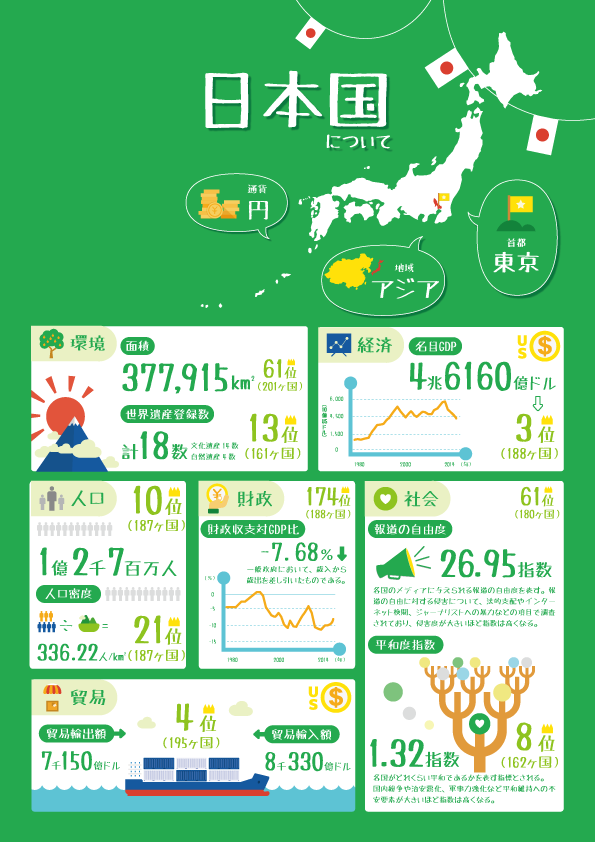
②デザインしてみよう!
左図はそれぞれの項目と、その項目を連想させるイラストを用いて配置しました。
見出しを大きく表示して、何についての「インフォグラフィック」なのか、一目で分かるようにします。
真ん中は見出しの背景に日本地図を配置します。
日本についての首都、通貨、地域については見出しに吹き出しとして用いて、それぞれの項目に合ったイラストをうまくレイアウトします。
一番右図は、文字を配置しました。
やっと雰囲気が出てきて、仕上がりが見えてきましたね!
フォントだけでも雰囲気ががらりと変わってくるので、慎重に選びましょう!
これだけでは、図の見出しがさみしい感じがします。ここは遊び心を入れてみました。
東京に、高さ世界一「スカイツリー」が建設されたので、見出しには詳細を用いて配置。
大事なのは、正確に近いグラフを使用して、
なおかつ、これは何年の情報なのか伝わらないと意味がありませんので、
今回は「2014年」の情報を調べたので見出しに入れています。
これで「日本国について」のインフォグラフィックが完成しました!
あとは出力をしてみて、微調整をすれば完璧ですね!
終わりに
“一枚で分かりやすく、情報を見せる!”
「インフォグラフィック」のデザインは、作る側も読み手も知識を吸収できるので、とてもいいデザインの一つだと思います。
デザイン力を磨く一つの方法でもあるので、どんどん作ってみてください!