- Home
- Illustrator, インフォグラフィック
- インフォグラフィックの作り方2-日本の観光名所①
インフォグラフィックの作り方2-日本の観光名所①
- 2015/7/13
- Illustrator, インフォグラフィック
- イラスト, インフォグラフィック, インフォグラフィック動画, キャラクター, グラフィック, デザイン, ベクターイラスト, 作成, 制作, 広告, 素材, 紹介, 観光名所

今回はパート1とは違うテーマで「インフォグラフィック」を作っていきます。
今回のテーマは「日本の観光名所」についてです!
日本に観光に来るということは、外国人が多いと思います。
2015年度3月の訪日外国人数は152.6万人(推計値)で単月での過去最高を更新をしました!
そんな数値が高い観光地、一体一番人気が高いのはどこだろうという疑問から、
「外国人が選んだ!日本観光地TOP20」
を見出しにインフォグラフィックを作っていこうと思います。
①情報を集める
まず、日本のどこが一番人気なのか調べる必要があります!
方法としては、インターネットや資料で調べるのがいいですね。
その時あまり古い資料はお勧めしません。
なるべく新しい情報を調べましょう。
特に観光地だと、間違った情報は載せれませんので、情報に間違いがないかチェックすることも大切です。
情報が集まったら、デザインの方向性を決めましょう。
ベースカラーやメインカラーを決めて、どんな雰囲気で作っていこうかデザインを固めておきましょう。
②ベクターイラストとレイアウト
今回はillustratorのA4新規横で作成していきます。
・ベクターイラスト
illustratorで作成するイラストはベクター画像といって、座標を指定して点や直線、曲線などを描画したものをいいます。
つまり、拡大・縮小・回転などをしても画像が劣化しないイラストです。
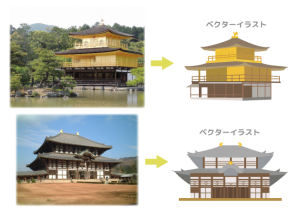
文字だけでは何の観光地なのか分かりにくいので、今回はベクターイラストも使用します。
それぞれの観光地の“メインとなるもの”を簡略化させたベクターイラストを作成します。
実写の写真を元に、トレース(原図の上に薄紙を載せ、敷き写しをすること)をペンツールでかいていきます!
それぞれの観光地でみせたい写真をベクターイラストにしておきましょう。
・レイアウト
だいたいのレイアウトを決めます。
その時見出しの位置も決めておきましょう。
パート1でもご紹介したように、用紙の幅は縦横10mm程度あけておくとスッキリとした見栄えになりますよ。
地図のようなイメージにしたいので、まずは地点をそれぞれの市に配置しました。
これで土台は完成です。
次回はさっそくベクターイラストを配置して、デザインをしていきましょう!