- Home
- Illustrator
- イラストレーターの使い方:4.描いてみよう!-整列と透明
イラストレーターの使い方:4.描いてみよう!-整列と透明
- 2015/6/23
- Illustrator
- イラストレーター, イラストレーターの使い方, 初心者, 整列パネル, 透明パネル

こんにちは!
前回は簡単に線を引いて、イラストレーターのパスについて解説しましたね。
今日からは簡単なウサギを描きながら、イラストレーターの機能についてお話していきます。
今回は下準備として下絵を新規ドキュメントに配置し、透明パネルをつかって半透明にし、作業がしやすい環境を作るところまでやっていきます。
今回描くもの
コチラが今回用意したウサギの下絵です

サムネイルをクリックしてフルサイズの画像を開き、右クリックでご自分のパソコンに保存してください。
画像を配置しよう!
まずは新規作成で新しいドキュメントを作ってください。
アートボードのサイズは用意した画像に合わせて800×800pxにしましょう。
ドキュメントを作成したら、ファイル>配置をクリックします。
適当な場所をクリックすると、画像がその場所に置かれますね。
800×800pxなので画像とアートボードのサイズは同じなのですが、おそらくほとんどの人が上手にアートボードの真ん中に画像を乗せられなかったのではないかと思います。
次に、この画像を中央に移動してあげましょう!
そのために使うのが、整列パネルです。

整列パネルは、ウィンドウ>整列 で出すことができます。
ウィンドウメニューの少し下のほうにあるので、スクロールしないと出ないかもしれません。
もしくは、ショートカットの(Shift + F7)キーで出すことができます。
すでに表示されている場合はチェックマークがついているので、他のパネルの下になっていないかなどをチェックしてみましょう。
チェックがついた状態で再度クリックすると、消えてしまうので注意してくださいね。
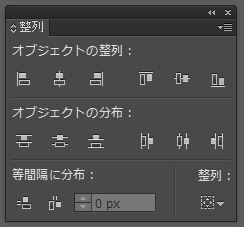
では、実際に整列パネルを使って画像をアートボードの真ん中に配置しましょう!

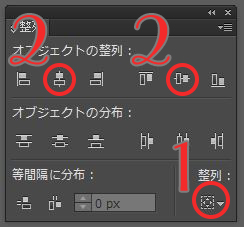
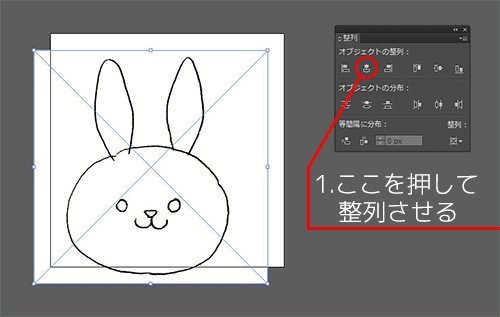
パネルが出たらまずは、上の画像の「1」のボタンを押してください。
すると、「選択範囲に整列/キーオブジェクトに整列/アートボードに整列」の三つのメニューが出てきますね。
今回は、アートボードの中央に配置するので、「アートボードに整列」にチェックをしてください。
次に、うさぎの画像を選択ツールで選択します。
選択ツールのショートカットは (V) キー、ツールバーでは黒いカーソルのアイコンです。
ツールを選んだ後、オブジェクトをクリックするだけで選択ができます。
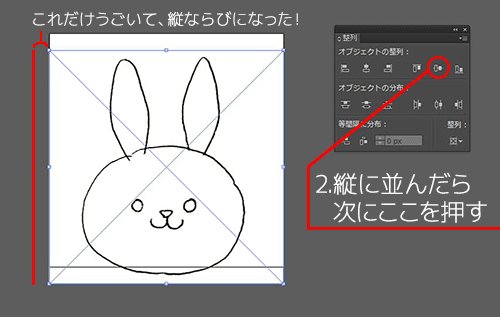
その後、画像で「2」で囲っている2つのボタンを押してください。
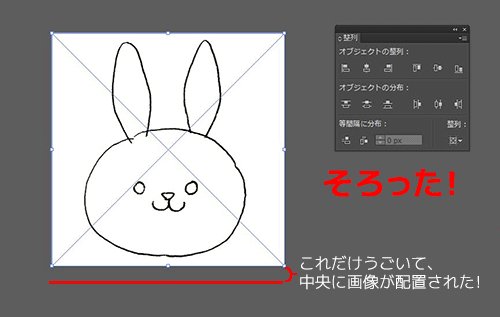
すると…

どうですか?こんな風にちゃんと真ん中に配置できましたか?
ボタンのアイコンには、四角と線がかいてありますよね?
このアイコンの通り、この線に沿って整列してくれるのがこの整列パネルなのです。
左に線があって右に四角があるものは、左端揃えに。
今回使った、おでんの串のように真ん中に線があるものは中央揃えにしてくれるのです。
とても便利な機能で、イラストを描くときにも使うことが多いパネルですので、ぜひ使い方を覚えて使ってみてください!
トレースしやすいように、線を薄くする
この画像を透明パネルを使って不透明度を下げ、薄くして作業をしやすくしましょう!
このまま上から線を引いていくと、下の線と引いている線がごっちゃになって見づらくなってしまいますから、薄くしたほうが見やすくなります。
まずは、 ウィンドウ>透明 で、透明パネルを出しましょう。

こちらも下のほうにあるので、スクロールが必要になるかもしれません。
ショートカットは (Shift + Ctrl + F10) キーです。
パネルが出たら次に、選択ツール (V) で下絵画像を選択します。
その状態で、透明パネルの100%を、30%程度に書き換えましょう!
すると…

このように、下絵が薄く表示されましたか?
今回は使いませんが、透明パネルの「通常」というところをいじると、「乗算」など、合成モードを変更することができます。
シャドウなどを付けるときによく使うことになるかと思いますので、ぜひいろいろ試して覚えてみてくださいね!
これで、トレースの準備は完了です!
次回は、トレースするときに便利な、レイヤーのお話です。