- Home
- Illustrator, インフォグラフィック
- インフォグラフィックの作り方2-日本の観光名所②
インフォグラフィックの作り方2-日本の観光名所②
- 2015/8/26
- Illustrator, インフォグラフィック
- イラスト, インフォグラフィック, インフォグラフィック動画, キャラクター, グラフィック, デザイン, ベクターイラスト, 作成, 制作, 広告, 素材, 紹介, 観光名所

前回は、「情報収集」、「素材作り」、「レイアウト」までできました。
下準備はばっちりなので、次はデザインしていきます。
まずは見出しを作成しましょう。
①見出し
タイトルが「外国人が選んだ!日本観光地TOP20」ですので、文字は崩さず、見せ方だけ工夫します。
見出しは目立つように大きくしたいので、勲章マークと吹き出しを組み合わせて、文字を置きます。
これだけでは、のぺっと平べったい感じがするので、少しシャドウと影をつけて立体的にします。
少し手を加えるだけで見え方が全然違いますよね!
これで見出しが完成しました。
②配置する
先ほど作った見出しと、ベクターイラストを配置していきます。
レイアウトで決めた配置通りに丸を作り、そこにイラストを配置します。
このとき、あまりイラスト通しが重ならないようにします。
今回はランキングですので、見栄えもそうですし、一つ一つ分かりやすく見せたいためです。
かと言って離しすぎもよくありませんので、ビジュアル的におかしいと感じたらもう一度レイアウトを考え直してから配置しましょう。
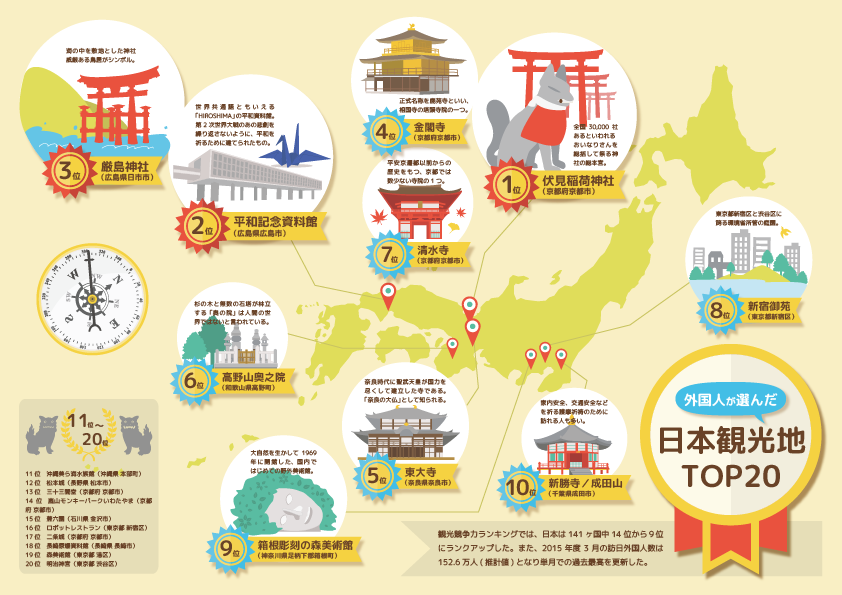
イラストを丸いっぱいに配置しなかったのは、それぞれに詳細を付け加えるためです。
ベクターイラストだけでは何がなんだかわからなかった図も、そこがどこの観光地なのか名称を入れることで、明確になります。
最後に短い文章で詳細を入れておきます。
こうすると、名称だけではイメージにしくかった観光地でも分かりやすくなります。
これで地図上での見せたい観光地は終わりです。
TOP20まで紹介するには、アートボードの余白を使って書き足していきます。
ここには、11位~20位をまとめたものと、ちょっとした豆知識を入れたいと思います。
今回は、「観光競争力ランキング」という各国の観光地としての評価を表す指標を表していて、日本のランクが上がったこと、「訪日外国人数」が今年3月に過去最高を更新したことを紹介したいと思います。
③仕上げ
余白に先程の詳細を入れると、画面が締まっていい感じですね。
何かワンポイントとして入れるとイメージがつきやすいと思うので、ここではコンパスを配置しました。
あとは見出しと同じように、少しだけシャドウを付けると・・・
全体的に立体感が出て、統一しましたね!
これでインフォグラフィックが完成しました。
④最後に
いかがでしたか?
パート1とはまったく違ったデザインで、インフォグラフィックを作ることができました。
作れるデザインの幅が広がるのは、製作者にとって大きな武器になります。
自分にとって苦手だと思うデザインもインフォグラフィックを利用して練習することで、克服できるようになるかもしれません!
是非チャレンジしてみてください!