- Home
- LINEスタンプの作り方, Photoshop
- LINEスタンプ制作のコツ -②透過処理
LINEスタンプ制作のコツ -②透過処理
- 2015/4/28
- LINEスタンプの作り方, Photoshop
- LINE, LINEスタンプ制作のコツ, ちょいウザマチコさん, スタンプ, リジェクト, 透過

先日Any illustからリリースされたLINEスタンプですが、
その理由は…【透過処理の不十分】。
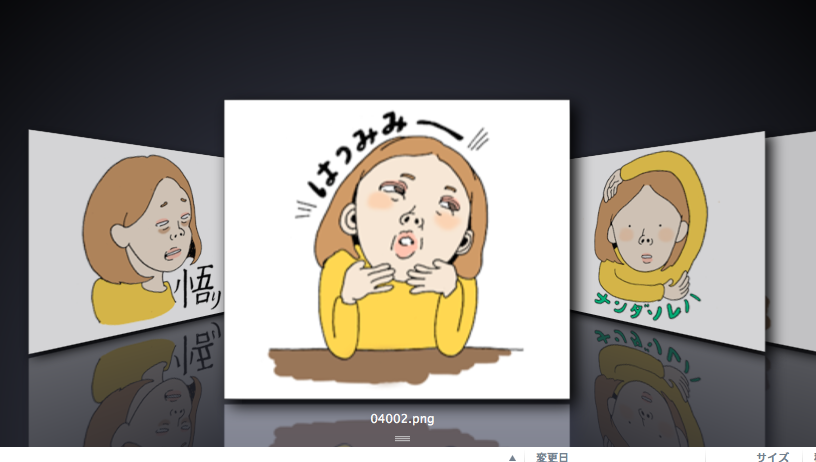
 このように、png画像はプレビュー表示では背景が白で表示されますが、
このように、png画像はプレビュー表示では背景が白で表示されますが、
これだと白い消し残しがあっても気付くことができません。
それを知らずプレビュー画面を一通り見てチェックできたつもりになっていたのでした…
リジェクトされたスタンプをみてみましょう
細かい部分ですが、たしかにポツポツとした消し残しや文字部分の透過もれなどがありました。
かなり細かい点までチェックされているようです。
とはいえ、42個の画像をひとつひとつクリックして
こまかい箇所まで丁寧に確認するとなると手間がかかります。
そんなときに便利なのがこちら。
【LINEスタンプシュミレータ】↓
http://line.g-at.net
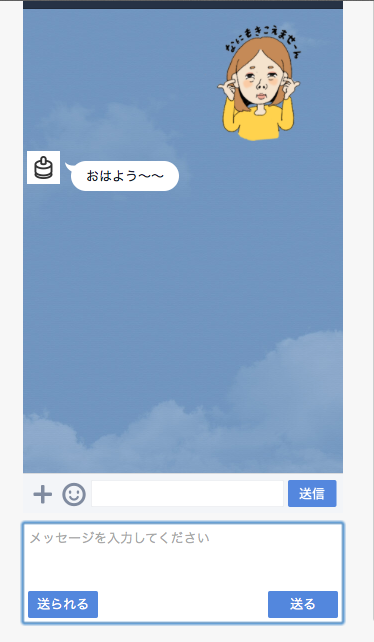
ここにスタンプ画像をアップロードするだけで実際のLINEトーク画面のように表示されます。
背景の色も変えられるので、色の判別もしやすくなります。
透過処理がきちんとできているかサクサクと確認できるので、非常に助かります。
スタンプ画像だけでなくメッセージも表示できるので、使用場面を想定したシュミレーションもできますね。
いかがでしたでしょうか?
透過もれは注意次第で防ぐことができますので、しっかりチェックした上で申請してみましょう。
以上【LINEスタンプ制作のコツ -①透過処理】でした。