- Home
- Illustrator
- Illustratorで簡単なパターンを作ってみよう!ギンガムチェック編
Illustratorで簡単なパターンを作ってみよう!ギンガムチェック編
- 2016/11/28
- Illustrator
- Illustrator, イラストレーター, ギンガムチェック, チェック, パターン, 作り方, 柄, 模様

こんにちは!
『ボーダー・ストライプ編』、『ドット編』の次は・・・
『ギンガムチェック編』です!
作り方はドット編よりカンタンかも♪
さっそくかわいいチェックを作っていきましょう!
パターンをつくる

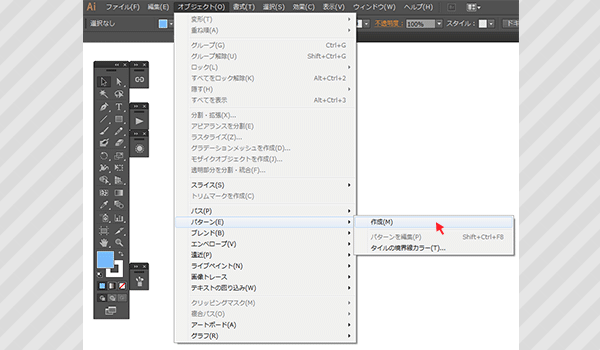
①メニューのオブジェクトからパターンを選択して、作成を押します


スウォッチパネル
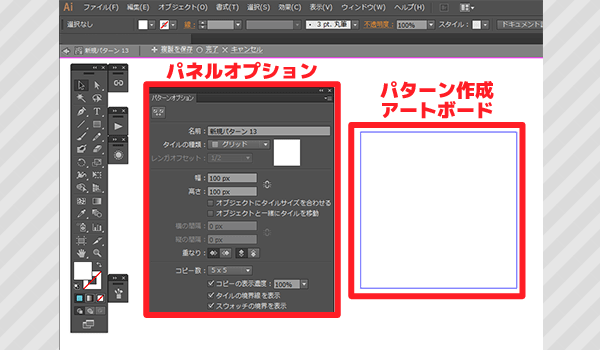
②パネルオプション、パターン作成アートボードが表示され、スウォッチに新規パターンが追加されます

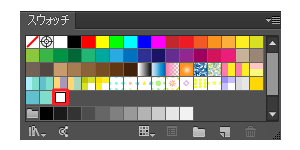
スウォッチパネル
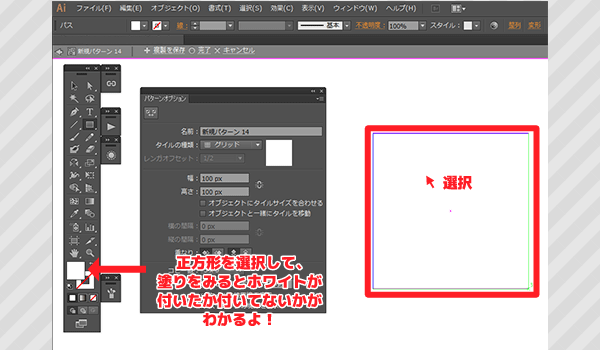
③次に背景色をつくります
スウォッチの「ホワイト」を選択


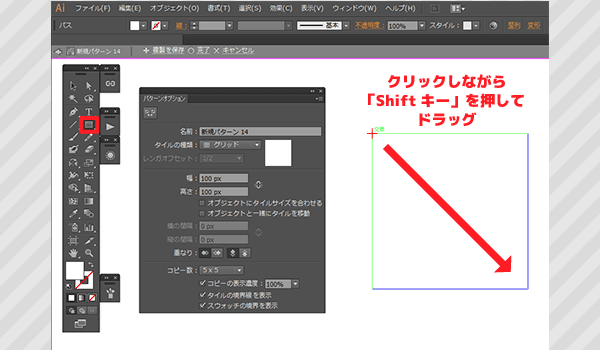
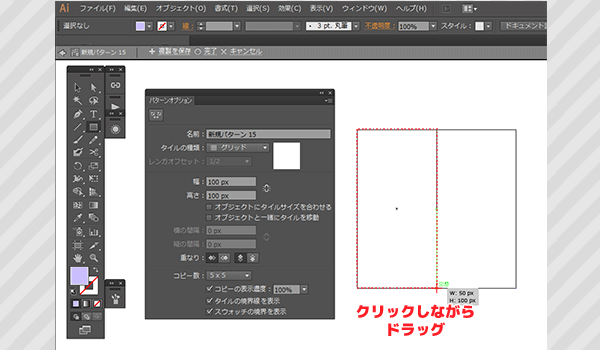
④長方形ツールに切り替えて、アートボードの左上をクリックし続けます
クリックしながら「Shiftキー」を押しながらドラッグ
※シフトを押すことで綺麗な正方形を作ることができます
ここまでは復習!

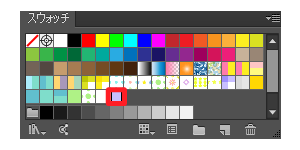
スウォッチパネル
⑤塗りたい色を選択


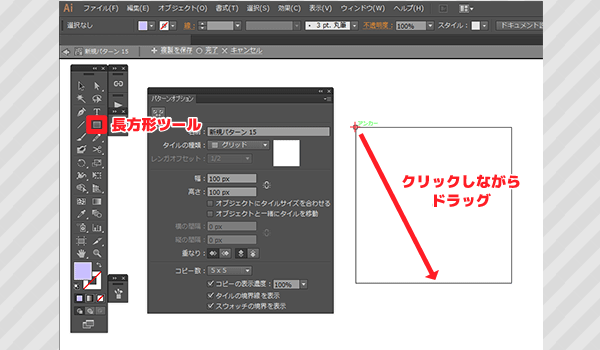
⑥「長方形ツール」に切り替えてから、アートボードの左上アンカーにカーソルをクリックし続けます
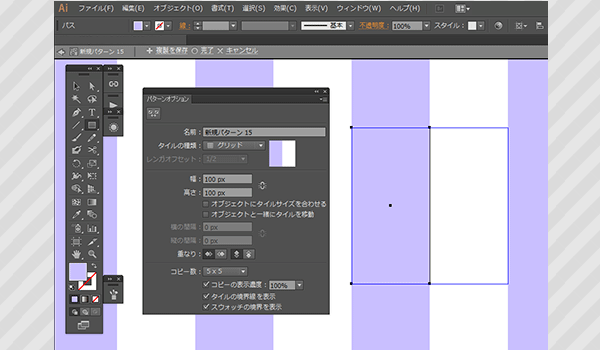
そのままアートボードの中心を目印にドラッグして、長方形をつくります

⑦ストライプと同じく、画面に線が広がりましたね

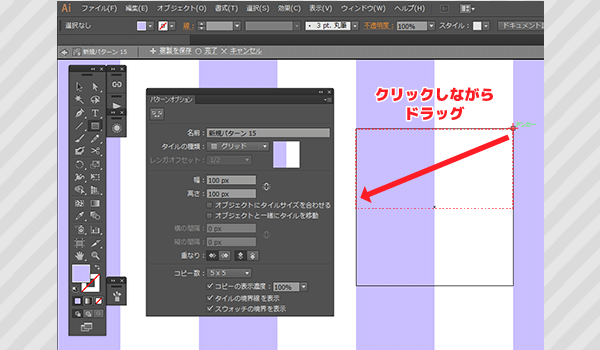
⑧次に右上のアンカーにカーソルを合わせて、横に長い長方形をつくります
(2つの長方形が重なっても大丈夫です!)

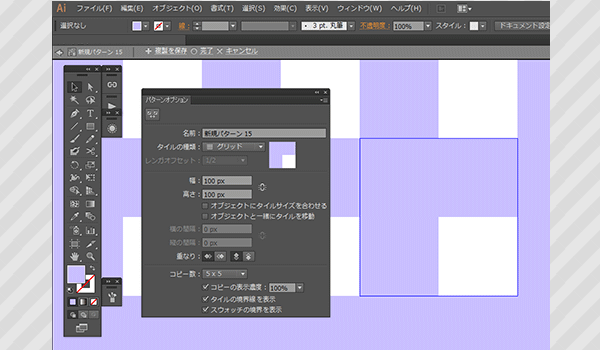
⑨網状になった線が画面に広がりました
これではまだギンガムチェックではありません!
ここからがポイント!

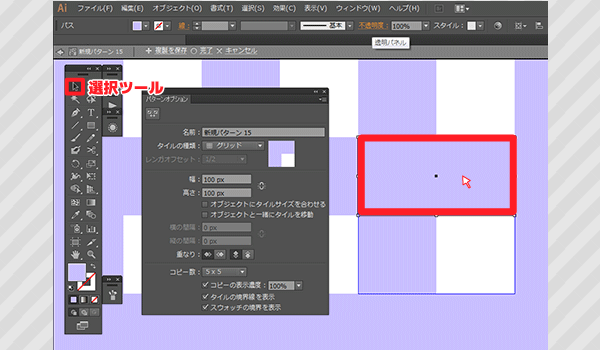
⑩「選択ツール」に切り替えて、重なりあった長方形の前面になっているオブジェクトのみ選択します

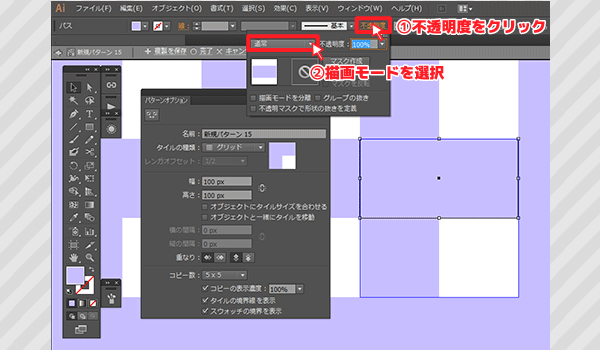
⑪そのまま画面上、「不透明度」をクリックしてパネルを開きます
そして「描画モード」を選択

不透明度パネル
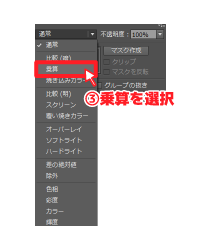
⑫「描画モード」の中にある「乗算」を選択します

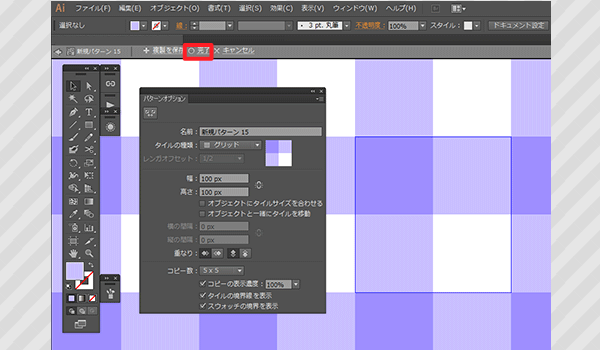
⑭「乗算」モードを選択することによって、重なり合った部分が濃くなりました
これでギンガムチェックのパターンができました!
「完了」を押して、さっそく使っていきましょう♪
パターンを塗る

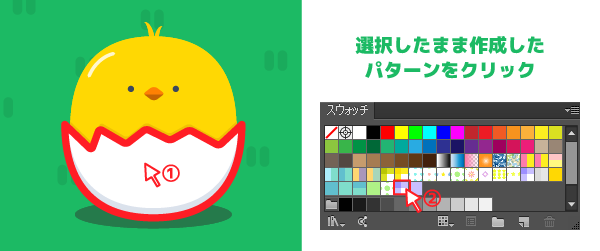
①塗りたいオブジェクトを選択して、ギンガムチェックのパターンをクリック

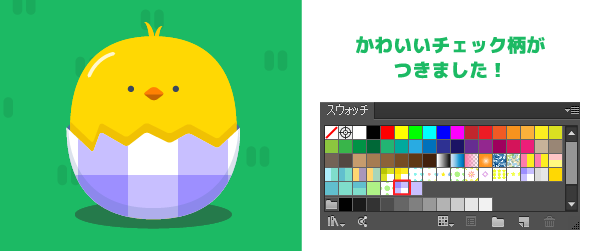
②チェック柄がつきましたね!
ここで「拡大・縮小ツール」や「移動ツール」を使ってパターンの大きさや位置を微調整します
(微調整のやり方は『ボーダー・ストライプ編』に載っています♪)
完成

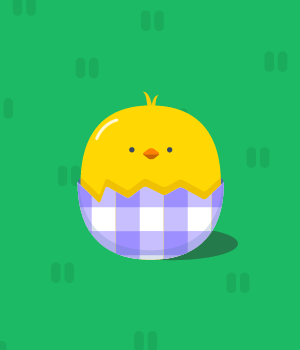
ギンガムチェックが入って可愛くなりました!
微調整するだけで、綺麗にギンガムチェックが見えますね!
まとめ
いかがでしたか?
単色デザインからパターンを加えるだけで、華やかな印象になりますよね!
また、色やサイズを変えるだけで、違う雰囲気になる臨機応変な素材です!
是非あなたも好きなかたちを使って、パターンを作ってみてください♪