- Home
- Illustrator
- Illustratorでオリジナルフォントを作ってみよう!―アルファベット編
Illustratorでオリジナルフォントを作ってみよう!―アルファベット編
- 2017/1/3
- Illustrator
- Illustrator, アルファベット, イラレ, オリジナル, デザイン, フォント, 作成, 文字

こんにちは!
今回はIllustratorを使って、アルファベット(A~Z)の、オリジナルフォントを作っていきます!
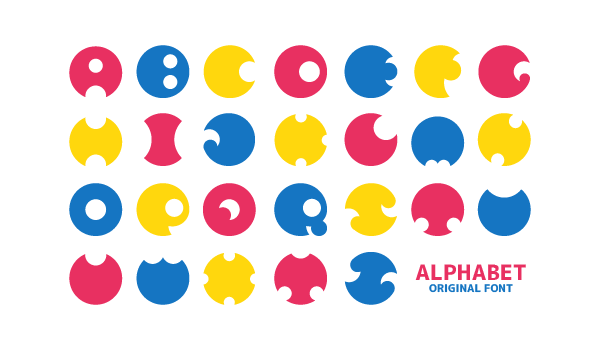
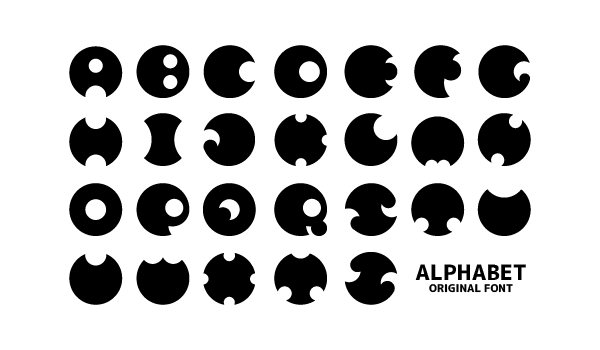
仕上がりイメージはこちらです!

オリジナルフォント A~Z
ベースを決める

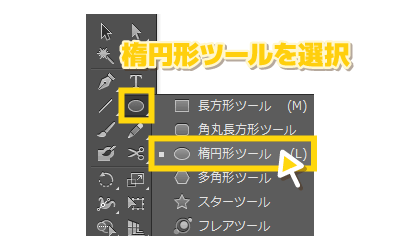
ツール

アートボード
まず、楕円形ツールを選択して、アートボードをクリック。

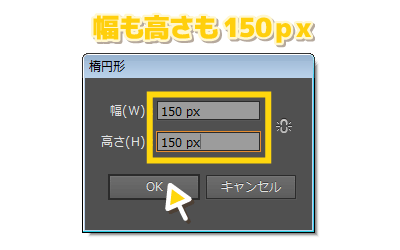
楕円形パネル
すると幅と高さを入力できるので、150px×150pxと入力して、正円をかきます。

正円
この正円が、フォントのベースとなります。
※色は後からでも変更できるので、まずはブラック(カラーコード #000000)で作っていきましょう!
円だけを使って作る

アルファベットの方が線の重なりが少ない
ひらがなや漢字のフォントは画数が多い分、円だけでは難しくなります。
それに比べてアルファベットは画数が少ないので、円だけでも作ることが可能です!
ABCだけ作ってみる
最初はABCだけ作ってみましょう。
アルファベット表が手元にあると、形を確認しながら作れるので便利ですよ!
-A-

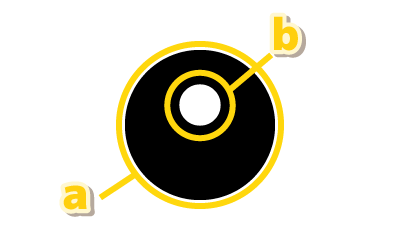
Aをつくる①
1.先程作った正円(a)の中心より少し上に、小さい正円(b)をつくります。
(※色はホワイト<カラーコード #FFFFFF>)

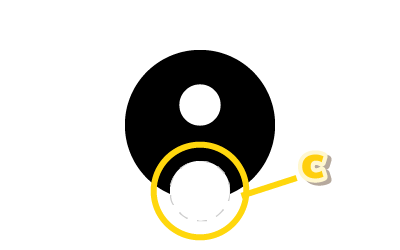
Aをつくる②
2.(a)の下に(b)より少し大きめの正円(C)を作り、1/2被せます。

Aをつくる③
3.これで“A”の形になりました。
-B-

Bをつくる①
1.Bも同じように正円を用意します

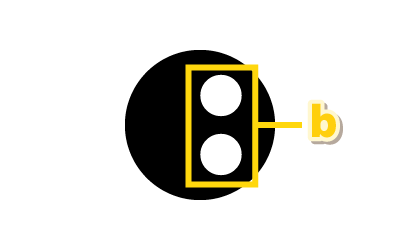
Bをつくる②
2.Aに使用した正円(b)を二つ並べて、正円の中心よりやや左側に配置します。

Bをつくる③
3.これで”B”の形になりました。
-C-

Cをつくる①
1.正円を用意します。

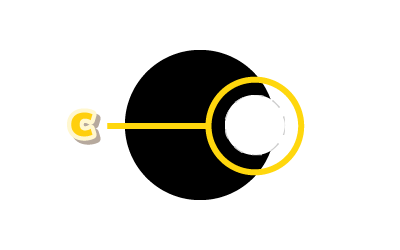
Cをつくる②
2.Aで使用した正円(c)を使って、正円(a)の左端にかぶせます。

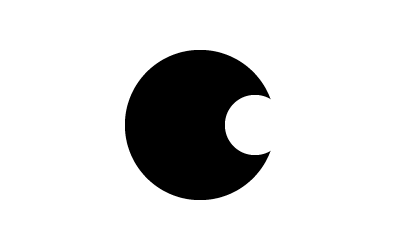
Cをつくる③
3.これで”C”の形になりました。
※配置を揃える際は、揃えたいオブジェクトを選択しながら、『整列ツール』を使うと綺麗に配置が整いますよ!
ABCが作り終えたら、残りのD~Zも同じように作っていきましょう!
型抜きをする

A~Z
一通り完成しましたね!
このままでは、白い部分がはみ出ているままなので、型抜きをします。
先程作った”A”を元にやってみましょう!

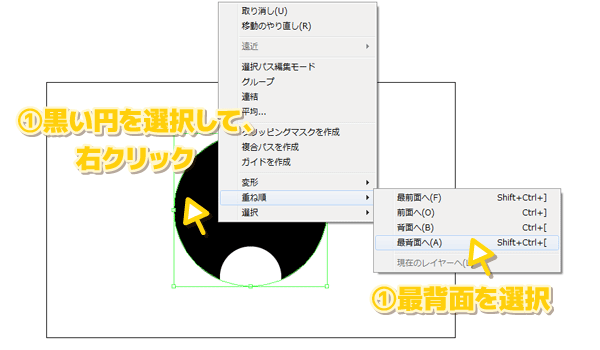
黒い円

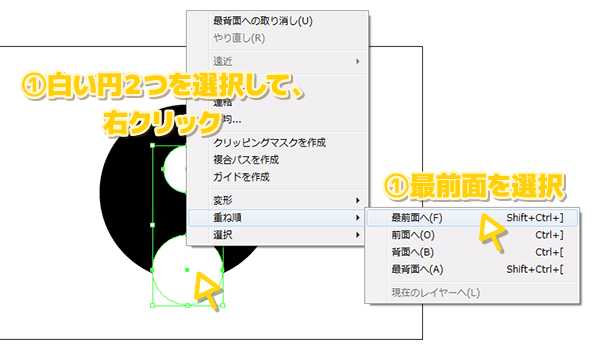
白い円
1.黒い円を最背面に、白い円を最前面に配置します。

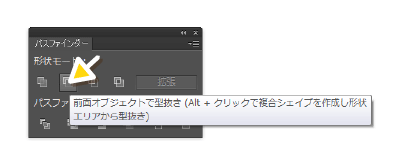
パスファインダー
2.黒と白い円を選択して、『パスファインダー』の『前面オブジェクト型抜き』を選択。

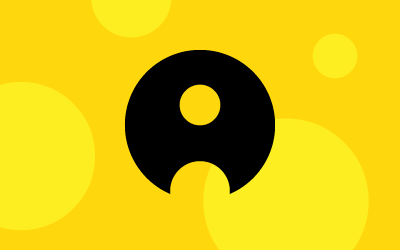
型抜き完了!
3.背景をに色をいれると、白い円の部分が型抜きできていることがわかりますね!
このように、すべてのアルファベットも型抜きしていきましょう!
まとめ

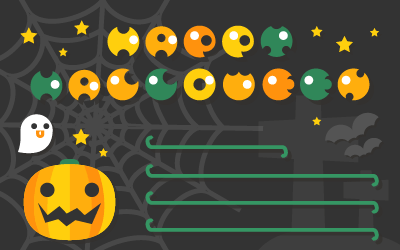
オリジナルフォントをカードに使用してみました!
いかがでしたか?
形をベースにフォントを作ると、どの文字にも統一感が出て、少し変わったフォントになりますね!
オリジナルフォントはレターやポップの見出しにも使用できます!
ぜひ作ってみてください♪



















