- Home
- Illustrator
- イラストレーターの使い方:3.さわってみよう!
イラストレーターの使い方:3.さわってみよう!
- 2015/4/24
- Illustrator
- イラストレーター, イラストレーターの使い方, パス, 使い方, 初心者, 講座

前回はイラストレーターで新規ドキュメントを作成する方法を説明しました。
今日は早速イラストレーターで絵を描いていきましょう!
ステップ3.線を引いてみよう
ペンツールを使います
イラストレーターといえばこれですね。苦手意識がある人もいるかもしれませんが、まずは軽く使ってみて慣れていきましょう。どのようにして線ができているのかなどを理解することで、描くときの助けにもなるかもしれませんよ。
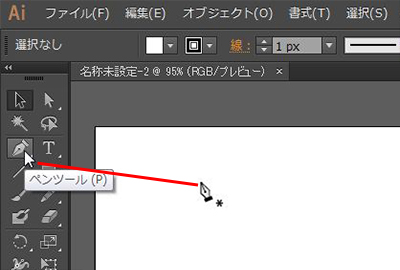
まずはツールボックスからペンツールをクリックして、ペンツールに切り替えてください。ショートカットボタンは(pキー)です。画面中央の描画エリアにカーソルを持っていくと…マウスカーソルがペン先の形になっていますね。
それでは、線を引いてみましょう!
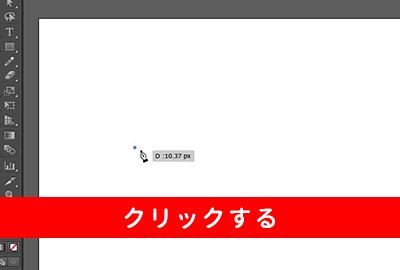
まずはクリックしてみてください。すると、画面に点ができると思います。この点を、アンカーポイントといいます。このアンカーポイントが今から引く線の始点となります。カーソルを動かしても線はついてきていませんが、線を引くことができる状態は継続しています。
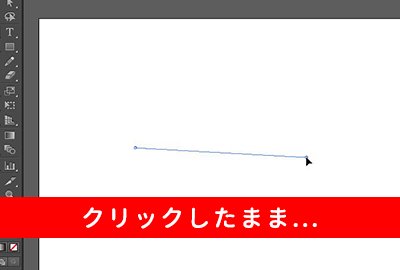
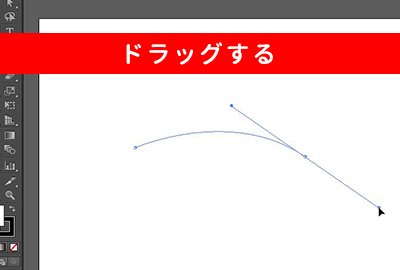
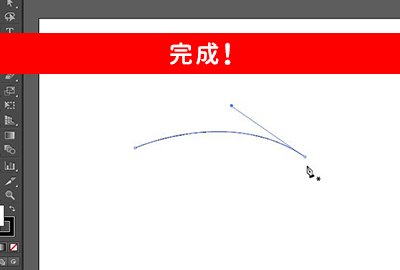
次に、少し離れたところをクリックし、そのまま線を引きたい方向に向かって軽くドラッグしてみてください。すると、新しく作ったアンカーポイントから先端に丸がついた線が出てきましたね。そして、曲線ができたはずです。それが確認できたら、ボタンからいったん指を離しましょう。
先ほども言ったとおり、カーソルを動かしても線はついてきていませんが、まだ線を引くことができる状態は継続しています。次に新しい線を引こうとしても、このままクリックすると今作ったアンカーポイントと連結してしまいます。なので、線を引き終わったら、(Win/Ctrlキー)(Mac/Commandキー)を押しながら、適当な場所をクリックしましょう。これで、線を引き終わったことになります。
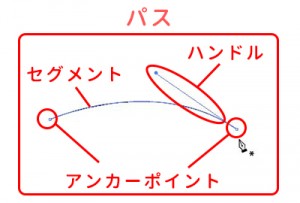
各部名称
まず、クリックしたときにできた点、これをアンカーポイントといいます。イラストレーターは、このアンカーポイントを作ることによって線を引き、面を作り、その線と面の集合で絵を描いていきます。
次に、アンカーポイントの間にできた線、これをセグメントといいます。
最後に、ドラッグするとアンカーポイントから出てきた点のついた直線、これはハンドルと呼ばれます。このハンドルを操作することで、セグメントの曲線の曲がり具合などを調整することができます。
そして、アンカーポイント、セグメント、ハンドルの集合をパスと呼びます。よく耳にする単語ですね。
それでは、次は簡単な楕円を描いてみましょう!
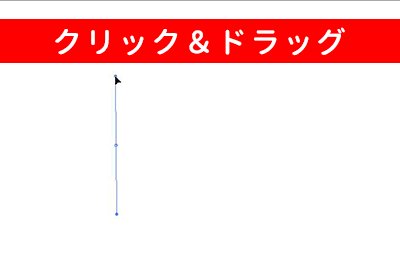
始めはクリックしてアンカーポイントを作ります、今度は一つ目の時点でドラッグしてハンドルを出しておきましょう。長めにハンドルを出しておいてください。
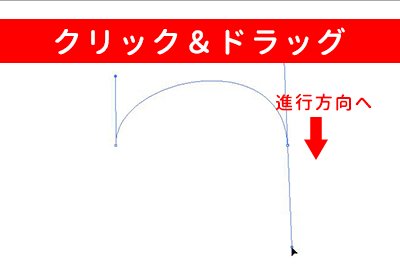
次に、二つ目のアンカーポイントをクリックして作りましょう。こちらもハンドルを出しますが、線の進行方向へ伸ばしてください。
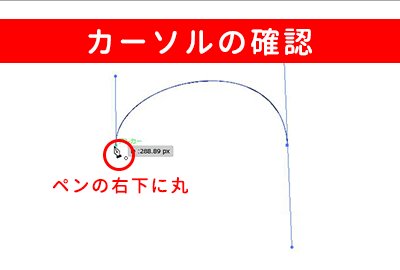
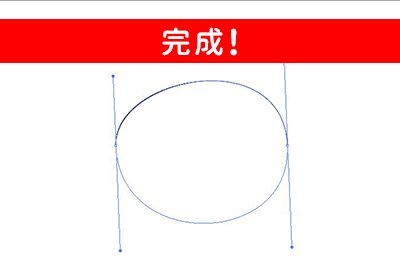
最後に、一番初めに作ったアンカーポイントをクリックして、ハンドルを出しましょう。このとき、カーソルのペン先マークの近くにちいさな丸マークが出ていることを確認してから行ってください。できたら、これで完成です。今回は線がつながったため、(Win/Ctrlキー)(Mac/Commandキー)を押す必要はありません。
このような閉じたパスのことを、クローズドパスといいます。反対に、一度目に作ったような閉じていないパスのことをオープンパスと呼びます。
以上が、パスについての簡単な説明になります。
次回は、パスや図形を使って簡単に絵を描いてみましょう。
シリーズ一覧
イラストレーターの使い方:1.イラストレーターの特徴
イラストレーターの使い方:2.新規作成しよう
イラストレーターの使い方:3.さわってみよう!