photoshopを使って、歩くgifアニメを作ろう♪:書き出ししよう!

こんにちは!
結構長めに続いてきた歩くgifアニメ講座もいよいよ最終回です!(´;ω;`)
前回、とうとう歩くアニメーションが完成しましたね(`・ω-´)☆
皆さん思うとおりに歩かせることができましたか?
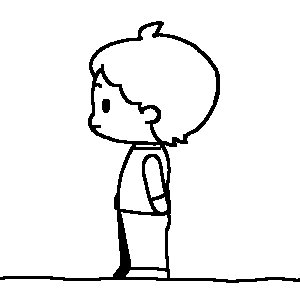
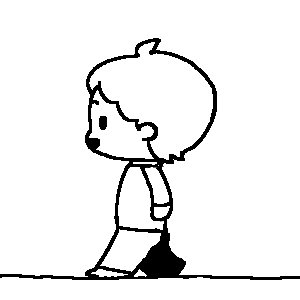
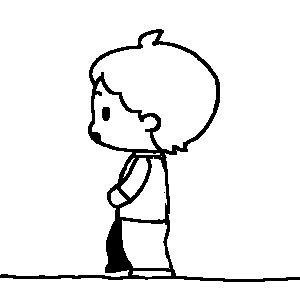
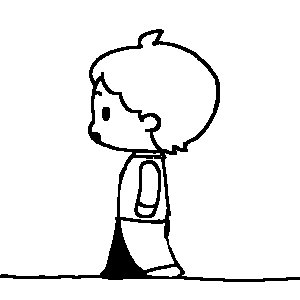
スタッフの見本では動きがわかりやすいように線だけにしてありますが、みなさんはぜひ色までつけてみてくださいφ(..)
影が体の動きに合わせて変わると、更に説得力のあるアニメーションに見えること間違いなしですっ(ΦωΦ)
さてさて、最後の仕上げ!
完成したアニメーションをアニメーションgif形式として書き出ししましょう!
前回の最後で歩くアニメーションが完成しましたよねφ(..)
では、完成した状態から【ファイル>web用に保存】を選択してください

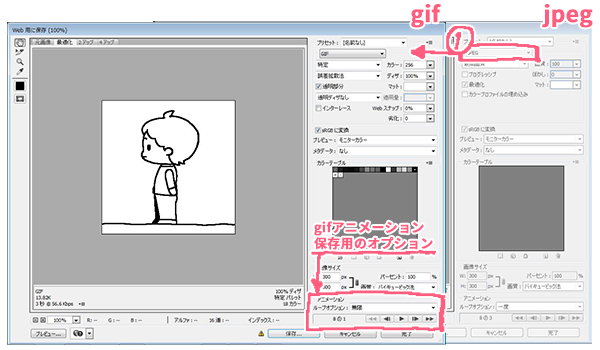
web用に保存 保存形式によってオプションが違う
すると、▲こんな画面が出てくると思います
①の部分がJPGになっている場合は、GIFに変更します
すると、GIF用のオプションが表示されます
アニメーション用のオプションも表示され、ここでアニメーションをループさせるかどうかも選択することができます
忘れずにチェックしておきましょう!
できたら、保存をクリックして、名前をつけて…完成です!
書き出せたら、保存したフォルダから確認しましょう
ダブルクリックして再生!

windowsフォトビューワーだと再生されないことがあります
…のはずが、あれ?再生されない?!(@_@;)
という方もいらっしゃるかと思います
そういう方は、ブラウザから再生してみましょう(`・ω・´)b

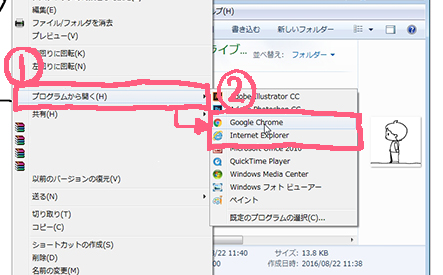
右クリックしてメニューから、ブラウザで開きましょう
ファイルを右クリック>プログラムから開く>使っているブラウザをクリックです
すると…ブラウザ上で作ったアニメーションが動いているところを見ることができます!ヽ(=´▽`=)ノ
これで完成!

やった~できました!
photoshopを使って、歩くgifアニメを作ろう♪講座にお付き合いいただき、ありがとうございましたm(_ _)m
アニメーションの資料本や動画など、探せばたくさん出てきます!
ぜひぜひそれらを参考にして、いろんなアニメーションを作ってみてくださいね~φ(..)
動きの前後を知ることで、絵自体にも役立つこと間違い無しですよっ(`・ω・´)
シリーズ一覧