- Home
- インフォグラフィック
- インフォグラフィックのアニメーションgifを作ってみよう!:1/4
インフォグラフィックのアニメーションgifを作ってみよう!:1/4
- 2017/2/4
- インフォグラフィック
- インフォグラフィック, 作り方, 作成, 初心者, 特徴

こんにちは!
皆さんは、インフォグラフィックって知っていますか?
インフォグラフィックとは、様々な情報を視覚的に表現する手法のことです
例えば、長い文章と数字のデータばかりがが並んだ資料は、ひと目見ただけで読むのが億劫になったりしますよね
インフォグラフィックは、そういった情報を整理、重要な数字を大きくしたり、情報を連想させやすい絵などの情報を加えたりしてわかりやすくしたものです
実際に見たほうがわかりやすいですよね、こういうのがインフォグラフィックです

情報源: インフォグラフィックの今を読み解くインフォグラフィック | infographic.jp − インフォグラフィックス by econte
すでにこのような形式の画像を雑誌等、どこかで見たことがあるのではないでしょうか?
こちらは、infographic.jpさんというサイトさんから引用させていただいています
こちらのサイトには、制作されたクオリティの高いinfographic画像がたくさんありますので、参考に見に行ってみてくださいね
今回の講座では、このようなインフォグラフィック画像を自分で作り、簡単なアニメーションgifにするところまでやってみましょう
このアニメーションgifがあるだけで、きっとあなたの伝えたい情報を目に止めてくれる人が増えるはずですよ♪
インフォグラフィックを作っていく前に、インフォグラフィックの特徴を洗い出しましょう
そのためにインフォグラフィックをたくさん眺めることで、勉強にもなります
インフォグラフィックの参考になるサイトです、参考にしてください
じっとながめながら、インフォグラフィックの画面づくりとはどういうものなのか
よく目にとまるインフォグラフィックの特徴はなにかを探っていきます
スタッフがまとめた特徴です
■シンプルな画像

画面が情報で埋まってしまうからか、配置されているイラスト自体はシンプルなものが多い印象を受けます
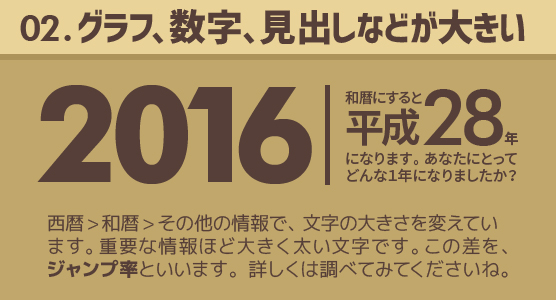
■グラフ、数字、見出しなどが大きい

重要な情報はとても大きく配置されていて、よく目に止まります
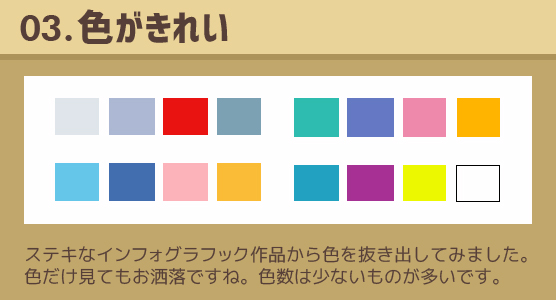
■色が綺麗

配色がおしゃれなものが多いです、視界に入るとおしゃれだなとつい見入ってしまいますね
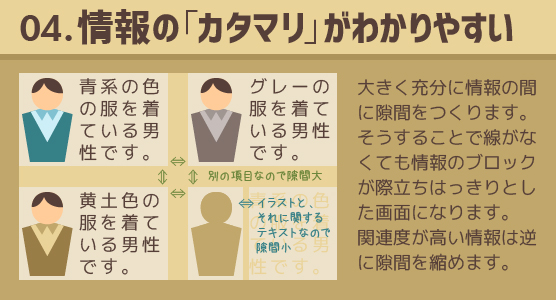
■情報の「カタマリ」がわかりやすい

クオリティの高いインフォグラフィックは関連のある情報がわかりやすく一つにまとまっているものが多いです
サムネイルなどで並べると、情報の「ブロック」がひと目でわかりますね
逆に言うと、別の情報との間がしっかり取ってあるということでしょう
他にも、自分が好きだなと思うインフォグラフィック画像を並べてみて、関連する項目を探してみましょう♪
何事も、作る前にしっかり理解することが必要ですよっ(/・ω・)/
では、今日はここまで!
次回は今日見つけた項目に気をつけながら、制作をしていきましょう!
記事一覧(完結済み)
過去のインフォグラフィック記事も参考にしてみてください(^O^)/

















