手書きイラストをGIFアニメーションにしてみよう!パート②

パート①では、GIFアニメーションにするためのイラストを描きましたね。
ではさっそく、GIFアニメーションを作ってみましょう!
イラストをつなげよう
GIFアニメーションにするためには、こちらのサイトを使います。
GIFアニメ
http://www.bannerkoubou.com/anime/
下へスクロールすると、1枚目、2枚目とファイルを選択できるところがあります。
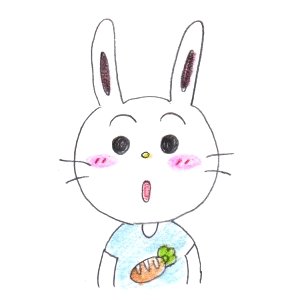
1枚目を選択して、主体イラストを選択します。
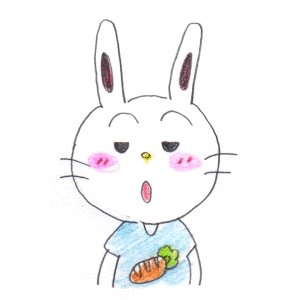
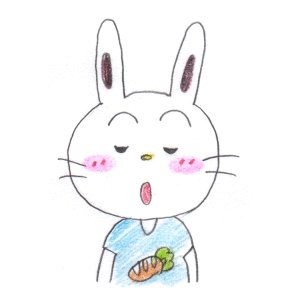
2枚目は半目になっているイラストを、3枚目は閉じた目に近い半目のイラスト。
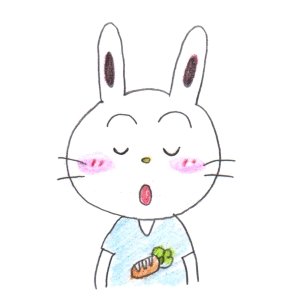
4枚目には閉じた目のイラストを選択します。
ここで何もさわらず「GIFアニメを作成」を押すと・・・
このように、ループすると閉じた目から一気に開いた目になるので不自然に感じますよね。
それに動き方もゆっくりなので、瞬きとは言えない状態になっています。
ここで少し工夫をするともっと動きのあるアニメーションに仕上がります。
ポイント
ポイントとなるのは、
・ループした時に不自然ではないか
・速度は合っているか
ということ。
では先程のサイトに戻り、改善していきます。
まず1~4枚までは先程と同じ手順に選択し、5枚目に閉じた目に近い半目イラストを選択します。
6枚目に半目イラストを選択、7枚目に見開いた目のイラストを選択します。
こうすることで、閉じた目から見開いた目に戻るときも、自然な瞬きとなるのです。
続いて速度ですが、「GIFアニメを作成」ボタンのすぐ上にある“点滅間隔”を押します。
それぞれのイラストが変わるタイミングの秒を選択できます。
速く動かしたい場合は0.1秒に近い方を、ゆっくり動かしたい場合は2秒に近い方を選べばよいです!
今回は「0.2秒」を選びます。
ループ設定は繰り返すか繰り返さないかの選択なので、今回は「繰り返す」を選びます。
これで準備はバッチリ!さっそく「GIFアニメを作成」ボタンを押します。
さっきよりとても良くなりましたね!
最後に
いかがでしたか?
たった4枚の手書きイラストをつなげ合わせると、まるで生きているみたいに動きますね!
手書きイラストはトレースするにしても、前と同じ絵は描けません。
そこをうまく使い、つなぎ合わせることで線が動いて、より生き生きとしたアニメーションになるのです。
あなたのイラストもGIFアニメを使って動かしてみませんか?