photoshopを使って、歩くgifアニメを作ろう♪:歩く動きを作ろう!3

こんにちは!
前回までの足の動き、上手にできましたか?
今回は、前回までの四枚をコピーして、反対側の動きを描いていきますよ(=^・^=)
最初に、一枚目をコピーしたレイヤーを作ります
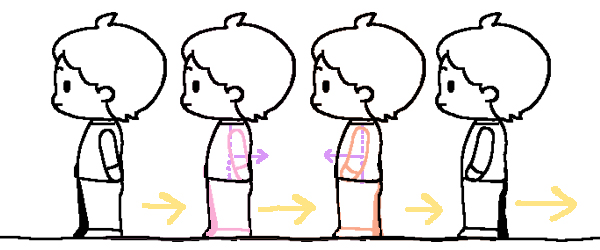
やることは簡単、足と手の動きを奥と手前で逆にしてあげるだけです

一枚目のアウトラインを利用して描きます
まずは足ですね、一枚目は手前の足が進行方向と反対、奥の足が進行方向に出ています
これを反転させます
奥の足の線をそのまま使って、手前の足を描き
逆に手前の足の線を使って、奥の足を描く、これだけです
線をそのまま利用できるので、楽でいいですよね(o・ω・o)
腕はそのままというわけには行きません
だいたい体の真ん中に線を引いて、そこから同じだけの距離を反対に動いていることを意識して描いていきましょう
また、肩の動きに関しては、上から見た図を想像するとわかりやすいですよ♪
これを4枚分繰り返すと…

並びは後で使うタイムラインパネルに合わせています
どうですか?
スタッフがはじめに用意したのと同じ画像ができましたね(`・ω・´)
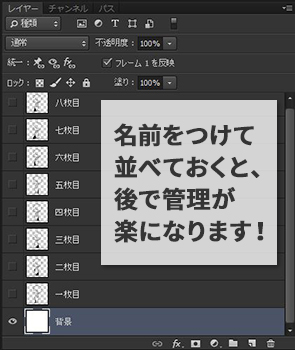
最後に、アニメーションを作る準備をしましょう

これらの絵をすべて同じファイルの別レイヤーに順番に配置しておいてください
一つの絵にレイヤーを2,3枚使っている場合は、グループの中に入れて順番に並べてくださいね☆
次からは、いよいよタイムラインパネルを使ってgifアニメを作ります(っ・ω・)っ
シリーズ一覧