photoshopを使って、歩くgifアニメを作ろう♪:歩く動きを作ろう!1

こんにちは!
今回も引き続き、photoshopを使って、アニメーションgifを作る方法についてです!
今日は、アニメーションのキモ!歩く動きについて解説します☆
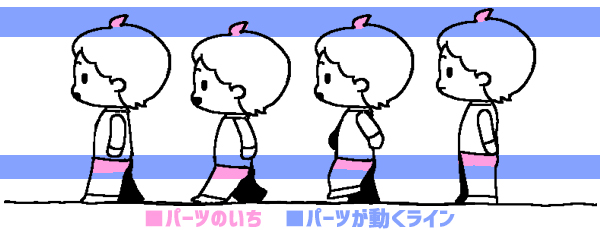
まずは、前回お見せした画像の、前4枚に注目しましょう

四枚目← →一枚目
これが、足を出して戻す動きです
これを左右セットで描いて、ループさせるわけですね
次に、各パーツの位置に注目してください

わかりやすいお尻と頭のてっぺんに注目
頭の位置とおしりの位置が、各パートでずれています
歩くとき、人間の頭の位置というのは、必ず動くものなのです
背伸びをするとき、ちょっとでも高い位置にと思ったら、必ず姿勢正しく足をそろえてまっすぐ伸ばしますよね
そうやって足がそろってまっすぐの時が、一番背が伸びているはずです
しかし、歩くためには足を斜めに出したり引いたりしなければいけません
その分、足の上に乗っているおしりと頭の位置が下がるわけです
一度、人差し指と中指で、机の上を歩いてみるとイメージがつきやすいですよ♪
この上下に揺れる動きを再現するだけで、簡単に動きに説得力が出ます☆
これを頭にいれて、作業していきましょう!
では、いよいよ作っていきますよ~!
まずは、前回用意した下描きを準備します
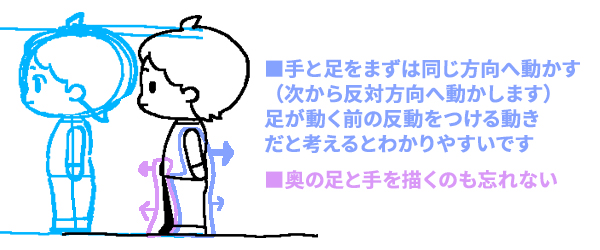
それを透かせて、少しだけ足を前に出して立っている絵を描きましょう
真横に棒立ちのイラストは、アニメーションには使いません

足と腕が少しずれて動く感じです
このとき、引いている足と同じ方の腕を少しだけ引いた絵にします
え?!腕と足は反対側が同じ動きをするんじゃないの?!と思いますよね
これは、助走のような動きだと思ってください
腕の動きを輪唱のように追いかける感じで足を動かすのです(実際に歩いて確認してみましょう)
なので、次の動きでは反対側へ【足を】動かしていきます
このポイントもおさえてアニメーションを描くと、ワンランク上の自然な動きを描くことができますよ☆
次は、1枚目を元にして、2枚目を描きましょう

一枚目を流用して、二枚目を作ります
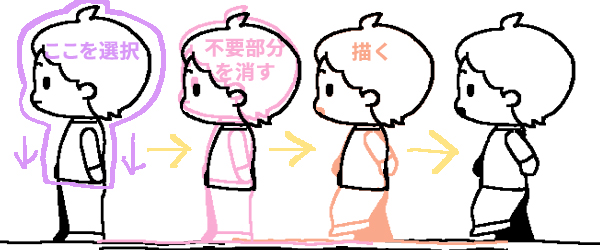
1枚目の画像を複製します
デジタルの強みを活かして、サクッと作業を進めましょう☆
複製した画像のおしりから上を選択して、下にずらします
二枚目は足が前に出るので、上体が下がるわけですね♪
下半身は削除して、少し動いている足を描きましょう!
先程も言ったとおり、手前の足は今度は進行方向へ!片足を上げて前に進みます
その場合体を支えるため、反対側の足は地面から離れませんよね
なので、上体より少し後ろに残っている感じにしましょう
奥のおしりが少し見えている感じも意識して描くと、立体感が出ます
先程も説明しましたが、腕は足よりも少し早めに動いてるように描きましょう
この次に足を一番出している絵を作るので、この時点で腕を一番遠くへ振っている状態にします
奥の手は逆側に一番遠くへ振っている状態になるので、手前からも見えるはずです
忘れず描いておきましょうφ(..)
どうですか?うまくいっていますか?
今回はここまで!
次回も引き続き、アニメーション用の差分を作っていきましょう(o・ω・o)
シリーズ一覧