photoshopを使って、歩くgifアニメを作ろう♪:歩く動きを作ろう!2

こんにちは!
今日も、歩く動きの続きを作っていきますよ☆
前回で、一番初めの動きと、その次の動きまで描けましたよね
その続きを早速作っていきましょうφ(..)
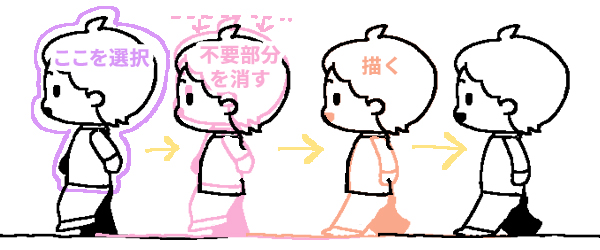
三枚目は、上げた足を地面に下ろしている絵を描きます

二枚目と考え方は同じです
一番両足の位置が遠くなる状態になります
なので、ひとつ前の絵より更に上体を下に下げましょう
次は足ですね
手前の足が地面につきます
次からは反対側の足が動きますから、少しかかとを浮かせておきましょう
腕も、次に動く奥の足に合わせて、少し前に移動を始めている感じにします
また、腕の始点、肩の部分も少し動かしておくと、上体に立体感が出ます
腕を振る時、肩も動いているものですよね(/・ω・)/
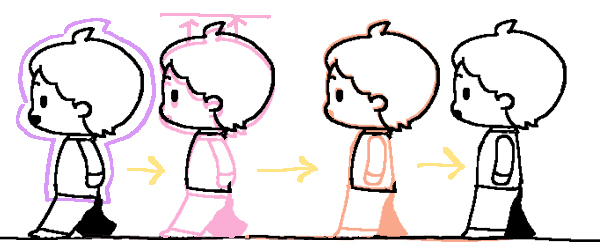
さあ、どんどん行きますよ!四枚目!

今度は上体の位置が上がります
頭の位置は、二枚目の時と同じにしましょう
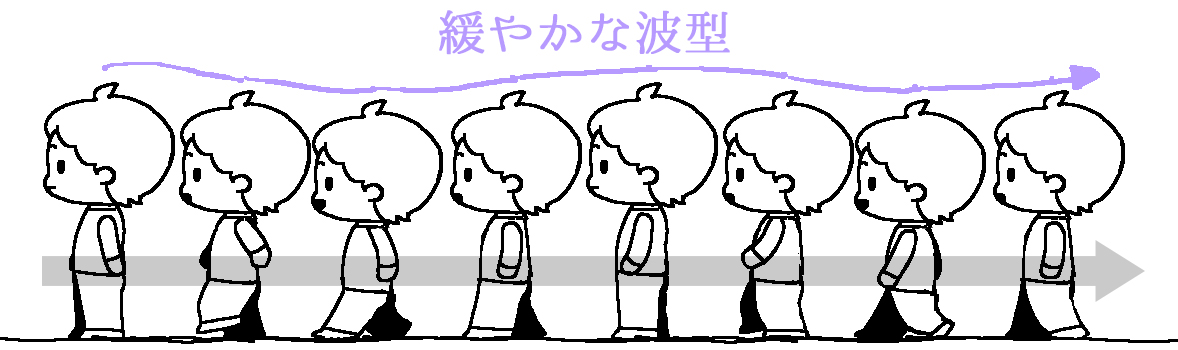
はじめの方に、四枚を反転させて八枚にするとご説明しましたよね♪
ということは、次は一枚目と同じ頭の位置になります

頭の位置がゆるやかな波形を描きます
なので、二枚目と同じ頭の位置にすると山なりに頭が動いている感じになってキレイに見えるわけです(`・ω・´)
足は、今度は手前の足が地面について、そちらの方に後ろ足と体を引っ張っていくイメージで描きましょう
スタッフの見本だと奥の足が地面についていて、すり足にみえますね
少しだけ地面からはなして、前に持って行っているように描くほうがもっとキレイかもしれません(・・;)
腕も前に戻していきます
次が一枚目の反対(今まで進行方向と反対に動いていたので、進行方向)バージョンの位置に腕が来ることを意識して、三枚目との中間地点くらいに腕を描くとわかりやすいですかね?
さあ、これでやっと四枚が完成しました!
次は、これらをコピーして、サクッと反対の動きを作ってしまいましょう
シリーズ一覧