photoshopを使って、歩くgifアニメを作ろう♪:タイムラインパネルを使おう!
- 2016/9/8
- Photoshop

こんにちは!
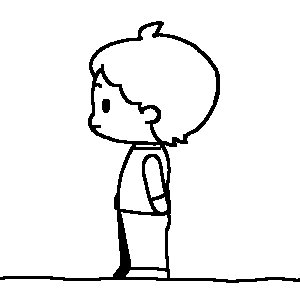
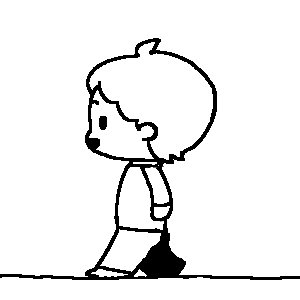
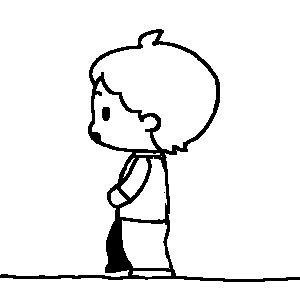
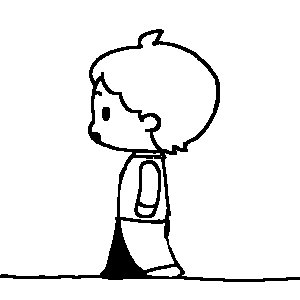
前回まで説明で、歩く動きを描いた8枚の絵が完成しましたねφ(..)
今回からはいよいよ!フォトショップのタイムラインパネルを使ってgifアニメーションにしていきますよ~(`・ω・´)
前回の最後に、描いた絵を同じファイルの別レイヤーかグループに分けて順番に並べてくださいとお願いしました
まだできていないばあいは、この時点で並べておいてくださいね~φ(..)
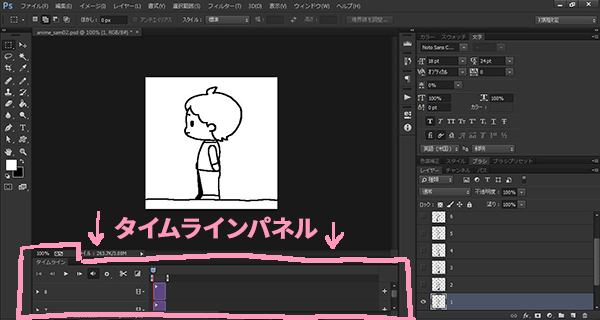
では、早速タイムラインパネルを開きます

【ウィンドウ>タイムライン】で開きます
【ウィンドウ>タイムライン】の順で、キャンパスの下の部分にパネルが現れると思います
開いてすぐは、ビデオタイムラインというモードになっています
映像編集系のソフトを使ったことがある方は見覚えがある表示になっているのではないでしょうか?
見た目通り結構いろいろな設定が可能なのですが、今回はこのビデオタイムラインモードは使いません
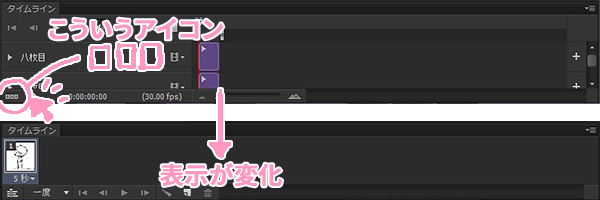
パネルの左下の四角が並んでいるアイコンをクリックして、【フレームアニメーションに変換】してください

もう一度クリックすると元に戻ります
すると、タイムラインパネルの見た目が変わりましたよね
この、フレームアニメーションモードで作業を進めます
フレームを準備しよう

フレームを準備した絵の枚数分複製します
一番初めは、一つのフレームしかありません
絵は八枚用意しましたから、八フレームつくってそこに絵を順番に並べましょう
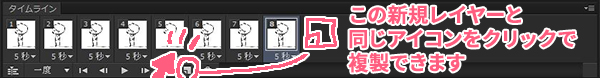
まず、タイムラインパネルの紙がめくれているような(新規レイヤーと同じデザイン)アイコンをクリックして、【フレームを複製】します
これを八回繰り返して、先に八フレーム作ってしまいましょう(/・ω・)/
フレームごとに絵を指定しよう
このままでは、同じ絵が八枚並んでいるだけで、再生を押しても何もかわりません
なので、フレームごとに別の絵を表示させるようにしていきます

1フレームごとに違う絵を表示していきます
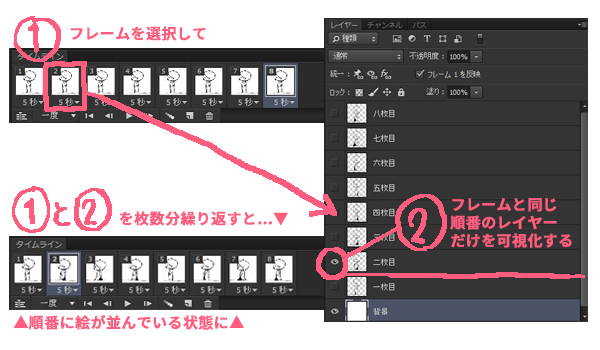
まず、一枚目のフレームを選択します
できたら、レイヤーパネルをいじって、一枚目と背景以外のレイヤーを不可視化させます
(もともとこの状態ならこの手順は飛ばしてください)
次に、二フレーム目を選択しましょう
二フレーム目ですから、レイヤーパネルをいじって二枚目と背景以外は不可視化させます
三枚目…四枚目と同じ工程を繰り返します
もうお気づきのことと思いますが、タイムラインパネルでは、フレームごとにレイヤーの状態などをいじって変えられるようになっているんですっ(`・ω・´)
すべて終わると、タイムラインパネルは別の画像が八枚並んでいる状態になります
一度再生してみましょう(>ω<)
…すごく遅いし、一度しか再生されないかと思います(´・ω・`)
フレームごとの表示時間と再生回数を変えよう
フレームごとの時間は、フレームの下の数字と【▼】マークが書いてあるところを押すと変更することができます
0.1~0.2がいい感じかと思いますので、すべてのフレームをどちらかに変更しましょう

再生回数は、ビデオタイムラインモードからフレームアニメーションに切り替えた時のアイコンの隣で切り替えられます
はじめは 【一度 ▼】 となっていると思いますので、【無限 ▼】に変更します
アニメーションができた!
これで、ずっと歩き続けるアニメーションの完成です!(`・ω・´)
一度、再生してみましょう!

どうですか?上手に動いていますか?
今回はここまでです!
次回は、フォトショップからgifアニメーション形式で書き出す方法です
書き出しすれば、web上で使ったり、人に見てもらうことができるようになりますねヽ(=´▽`=)ノ
シリーズ一覧















