photoshopを使って、歩くgifアニメを作ろう♪:準備するもの

こんにちは!
最近、やっと動くラインスタンプを手に入れました~いや~楽しいですね!
やっぱり、そのうちクリエイターズスタンプでも、動くスタンプが登録出来るようになるのでしょうか?
そんな日に備えて、アニメーションgifを作れるようになっておきたいですよね
今回は、photoshopを使って、アニメーションgifを作る方法を説明しちゃいます☆
photoshopには、タイムラインパネルというものがあるのをご存知ですか?
これを使うことで、photoshopだけで簡単にgifアニメを作ることができちゃうんです♪
今日は、まだアニメーションには入りません
まずは動かすキャラクターを描いて、その後どんなふうにアニメーションを作るのかを解説していきます
どんなものが必要なのか、しっかりとチェックしちゃいましょう☆
せっかくの動くイラスト、どうせなら歩く人とかを作ってみたい!
でも、歩かせるアニメーションって結構難しいですよね
ちょっとしたコツがあるので、イラストを使って簡単に紹介していきます
ぜひ、みなさんも一緒に歩くgifアニメを作りましょう♪
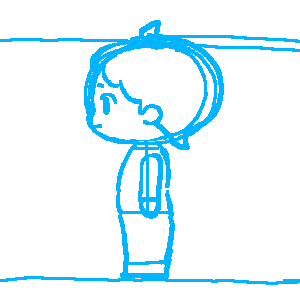
まずは、棒立ちのキャラクターを描いてください
なるべく、3等身程度の等身が低いものからはじめましょう
(高い等身のキャラクターは、普段見慣れている分リアルさが求められるのでとても難しいです)

後で清書するので、ラフで大丈夫です
これが基本となる絵になります
これを透かせながら、他の絵を差分のようにして描いていくわけです!
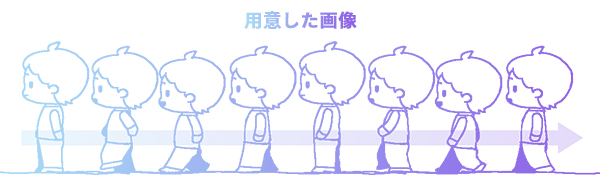
できたら、まずはスタッフが用意した歩くgifアニメ用イラストを並べた画像を見てみましょう

スタッフが用意したアニメーション用の素材を並べたものです
このように、8枚のイラストを用意しました
8枚も描くのは大変と思われましたか?
実はこの8枚、前半4枚と後半4枚をシルエットにすると、全く同じになっています
右足を前に出す動きと左足を前に出す動きですが、横から見ればかわらないという具合ですね☆
なので、とりあえず4枚を用意すれば、残りの4枚はその半分以下の時間でさくっと描けてしまうわけです!
どうですか?
結構簡単かも!と、やる気になってきませんか?
次回は、歩いているように見える動きについて解説します!
シリーズ一覧