- Home
- デザイン
タグ:デザイン
-

ランダムな二つを組み合わせて物語を作ろう!パート②絵本にする
こんにちは! 前回の記事 [blogcard url="http://any-illust.com/%E3%83%A9%E3%83%B3%E3%83%80%E3%83%A0%E3%81%AA%E4%BA%8C%E… -

ランダムな二つを組み合わせて物語を作ろう!パート①登場人物を決める
こんにちは! 皆さんも一度は体験したことはないでしょうか? 『いつ』、『どこで』、『だれが』、『何をしたのか』・・・ このキーワードをそれぞれ分担して、紙に書いてランダムに選ぶと、少し変わった物語ができ… -

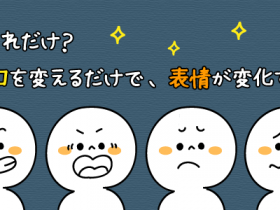
え!それだけ?眉と口の線を変えるだけで、表情が変化する!
表情をつくるのは主に目、眉、口ですよね! 今回は眉と口の線だけを変えて、色んな表情を作っていきたいと思います! ベースになる顔をつくる まずは、無表情の顔からはじめます。 [caption id="att… -

Illustratorでオリジナルフォントを作ってみよう!―アルファベット編
こんにちは! 今回はIllustratorを使って、アルファベット(A~Z)の、オリジナルフォントを作っていきます! 仕上がりイメージはこちらです! [caption id="attachment_15… -

手帳やメッセージにも使える!10秒で描けるミニイラスト♪パート1
だれかにメモやメッセージを渡すとき、予定や約束を手帳に書き込むとき・・・ 横に小さなイラストを添えるだけで、素敵な一枚に早変わり! ・・・だけどイラストが苦手で描けない! そんな方でも大丈夫!! ちょっとした… -

Illustratorで簡単なパターンを作ってみよう!ドット編
どうも! 前回の記事では、『ボーダー・ストライプ編』をご紹介しました。 今回は『ドット編』です! 作り方を覚えると便利なパターンだと思います♪ さっそく作っていきましょう! ドットパターンをつくる ①… -

Illustratorで簡単なパターンを作ってみよう!ボーダー・ストライプ編
こんにちは 今回は、Illustratorのパターン機能を使って、塗りパターンを作ります! 第一回は『ボーダー・ストライプ編』 パターンをつけるには、ベクターイラストが必要なので、自分の好きなかたちを作っておき… -

単純な形からいろんなものに変身させてみよう!四角編①
丸、三角・・・最後は四角になります! 身の回りにある”四角“は家具や建物・・・私たちが普段使っている物が多いと思います。 家の中を意識しながら見てみたり、散歩をしたりすると、四角い物は見つけやすいかもしれませ… -

手書きイラストをGIFアニメーションにしてみよう!パート②
パート①では、GIFアニメーションにするためのイラストを描きましたね。 ではさっそく、GIFアニメーションを作ってみましょう! イラストをつなげよう GIFアニメーションにするためには、こちらのサイトを使います… -

手書きイラストをGIFアニメーションにしてみよう!パート①
あなたが描いた何気ない落書き。 そんな落書きが動きだすと、おもしろいと思いませんか。 ここでは手書きイラストをGIFアニメーションにする方法をご紹介します。 GIFアニメーションとは GIFアニメーション…















