- Home
- 作成
タグ:作成
-

ランダムな二つを組み合わせて物語を作ろう!パート②絵本にする
こんにちは! 前回の記事 [blogcard url="http://any-illust.com/%E3%83%A9%E3%83%B3%E3%83%80%E3%83%A0%E3%81%AA%E4%BA%8C%E… -

インフォグラフィックのアニメーションgifを作ってみよう!:4/4
こんにちは、Any Illustスタッフです 今日は、前回作ったインフォグラフィック画像を使ってアニメーションgifを作っていきますよ(^O^)/ 前回作った画像はこれでした 一枚の画像のすべての位… -

インフォグラフィックのアニメーションgifを作ってみよう!:3/4
こんにちは、AnyIllustスタッフです! 今日は、インフォグラフィック記事の3回目。 いよいよ、オリジナルのインフォグラフィックを作っていきましょう。 まずは情報収集です インフォグラフィックにしなければ… -

インフォグラフィックのアニメーションgifを作ってみよう!:2/4
こんにちは、AnyIllustスタッフです(`・ω・´)ゞ 今日も引き続き、インフォグラフィックを制作していきましょう! 前回は、良いインフォグラフィック作品の特徴をまとめましたね ■シンプルなイラスト … -

インフォグラフィックのアニメーションgifを作ってみよう!:1/4
こんにちは! 皆さんは、インフォグラフィックって知っていますか? インフォグラフィックとは、様々な情報を視覚的に表現する手法のことです 例えば、長い文章と数字のデータばかりがが並んだ資料は、ひと目見ただけで読む… -

ランダムな二つを組み合わせて物語を作ろう!パート①登場人物を決める
こんにちは! 皆さんも一度は体験したことはないでしょうか? 『いつ』、『どこで』、『だれが』、『何をしたのか』・・・ このキーワードをそれぞれ分担して、紙に書いてランダムに選ぶと、少し変わった物語ができ… -

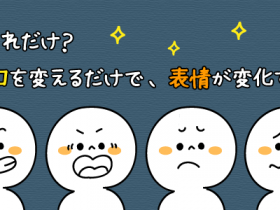
え!それだけ?眉と口の線を変えるだけで、表情が変化する!
表情をつくるのは主に目、眉、口ですよね! 今回は眉と口の線だけを変えて、色んな表情を作っていきたいと思います! ベースになる顔をつくる まずは、無表情の顔からはじめます。 [caption id="att… -

Illustratorでオリジナルフォントを作ってみよう!―アルファベット編
こんにちは! 今回はIllustratorを使って、アルファベット(A~Z)の、オリジナルフォントを作っていきます! 仕上がりイメージはこちらです! [caption id="attachment_15… -

手帳やメッセージにも使える!10秒で描けるミニイラスト♪パート1
だれかにメモやメッセージを渡すとき、予定や約束を手帳に書き込むとき・・・ 横に小さなイラストを添えるだけで、素敵な一枚に早変わり! ・・・だけどイラストが苦手で描けない! そんな方でも大丈夫!! ちょっとした… -

単純な形からいろんなものに変身させてみよう!四角編①
丸、三角・・・最後は四角になります! 身の回りにある”四角“は家具や建物・・・私たちが普段使っている物が多いと思います。 家の中を意識しながら見てみたり、散歩をしたりすると、四角い物は見つけやすいかもしれませ…















