- Home
- Illustrator
- Illustratorで簡単なパターンを作ってみよう!ドット編
Illustratorで簡単なパターンを作ってみよう!ドット編
- 2016/11/24
- Illustrator
- Illustrator, Illustratorで簡単なパターンを作ってみよう!ドット編, イラストレーター, デザイン, ドット, パターン, 水玉

どうも!
前回の記事では、『ボーダー・ストライプ編』をご紹介しました。
今回は『ドット編』です!
作り方を覚えると便利なパターンだと思います♪
さっそく作っていきましょう!
ドットパターンをつくる

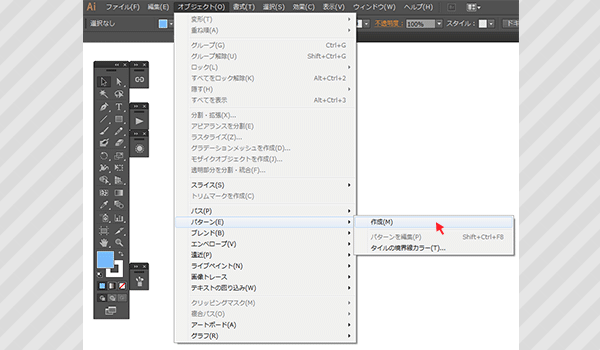
①前回と同様、メニューのオブジェクトからパターンを選択して、作成を押します


スウォッチパネル
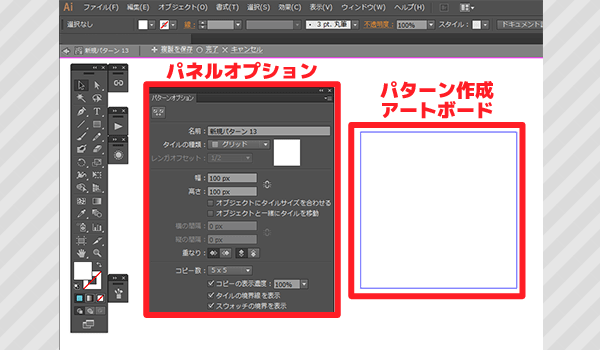
②パネルオプション、パターン作成アートボードが表示され、スウォッチに新規パターンが追加されます
ここまではボーダー・ストライプ編と同じですね!

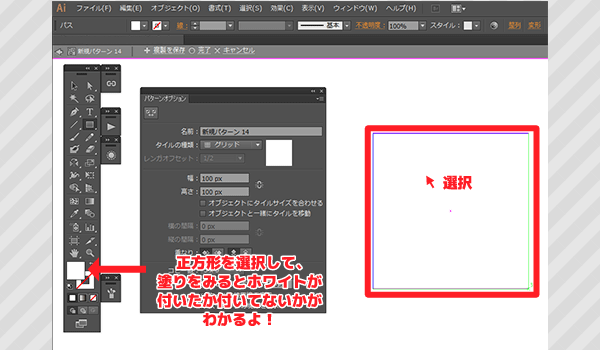
透過して、ヒヨコの体が見えてしまっている

ホワイトの色が殻についている
※ドットを作るときは、背景もつけないとこのようにドット以外が透過してしまいます。
場合によっては透過したほうがいいデザインもありますが、ここでは背景も作ります。

スウォッチパネル


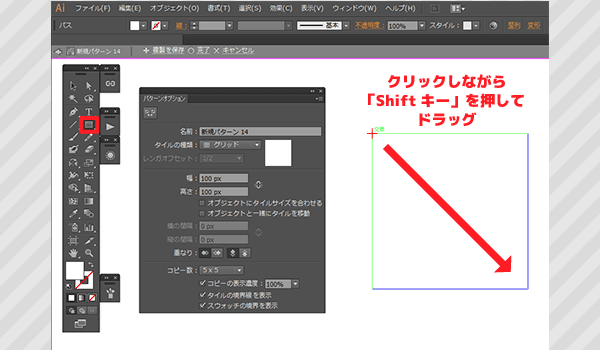
③スウォッチの「ホワイト」を選択、長方形ツールに切り替えて、アートボードの左上をクリックし続けます
④クリックしながら「Shiftキー」を押しながらドラッグ
※シフトを押すことで綺麗な正方形を作ることができます

ツールパネル
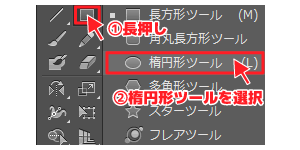
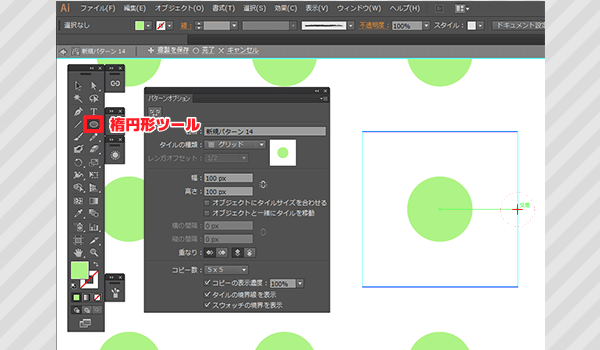
⑤ドットの色を選択してから、楕円形ツールに切り替えます
(長方形ツールをクリックし続けるとシェイプメニューが出て、楕円形ツールを選択できます)


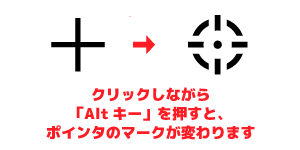
ポイント
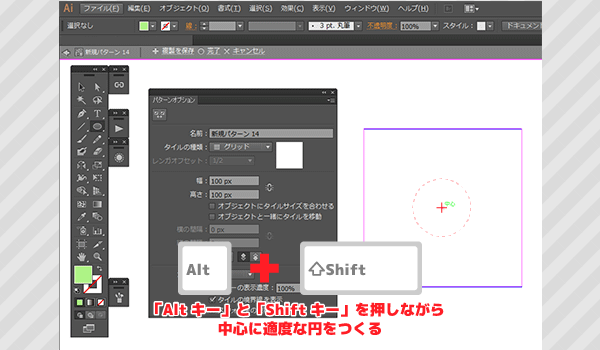
⑥アートボードの中心をクリックし続けます
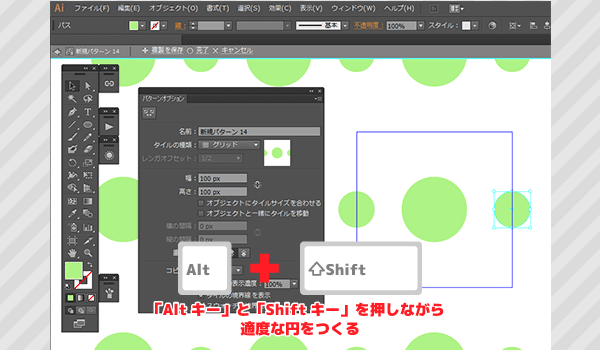
⑦「Altキー」と「Shiftキー」を押しながら、マウスを動かして円をつくります

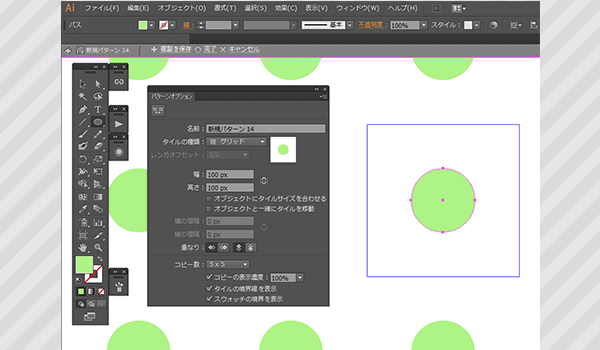
⑧画面にドットが広がりました

均等なドットパターンになりました
※ちなみにこのまま「完了」を押して、パターンをつけるとこんな感じになります!
このままでも、デザインによっては完成なのですが、ドットの大きさを変化させるとまた違ったパターンになるので、ご紹介しますね!
ドットの大きさを変える

スウォッチパネル
①スウォッチに保存したドットパターンをダブルクリックします
(一度作ったパターンを修正することができます)

②色は先程と同じものを選択します(ドットをカラフルにしたい場合は違う色を選択)
楕円形ツールに切り替えます

③中心円の右、アートボードの線を目印に小さな円をつくります
(このときも「Altキー」と「Shiftキー」を押すことを忘れずに!)
左横にも円が表示されればOKです!

パターンオプションパネル
次に正方形の上にも円をつくるのですが、このままでは背景のホワイトに隠れてしまいます。
そうならないために次の設定をします。
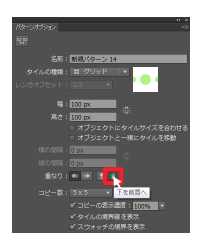
④パターンオプションパネルに「重なり」を設定するところがあります
ここで「背景の正方形」を選択してから、「下を前面へ」を選択します

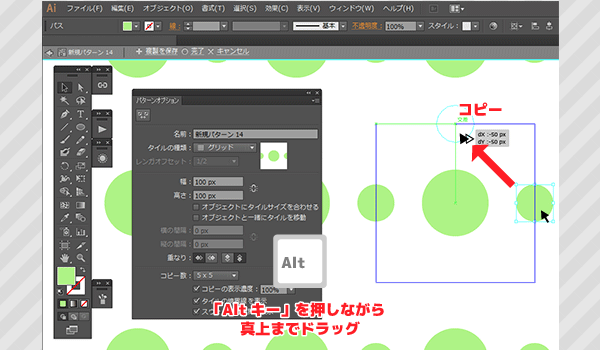
⑤次に中心円の真上にも小さな円をつくります
このときは②③で作った円をクリックしながら「Altキー」を押して、中心円の真上までドラッグするとコピーできますよ!

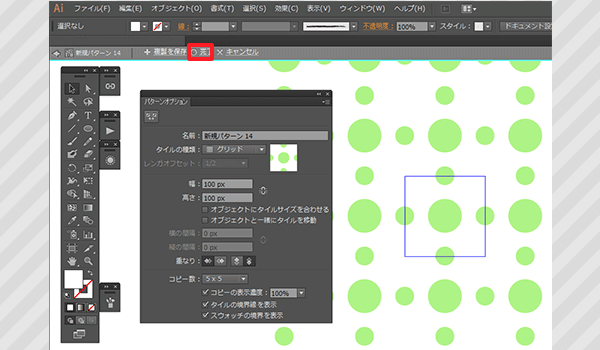
⑥先程設定したとおりに、どの円も前面に表示されて、ドットに動きが出ましたね
「完了」を押して、さっそく塗っていきましょう♪
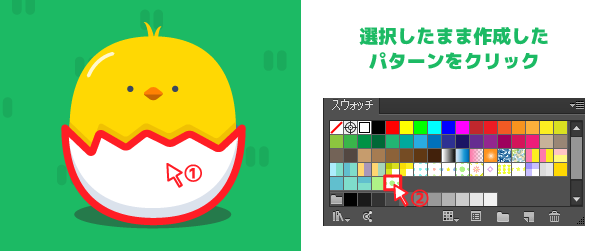
パターンを塗る

①塗りたいオブジェクトを選択してから、ドットパターンをクリック

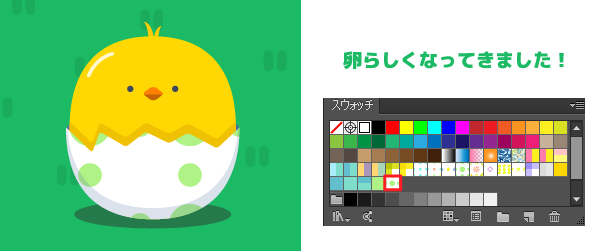
②サイズが違うドットパターンがつきました!卵っぽくなってきましたね!
ここで前記事「ボーダー・ストライプ編」でもお話しました、ツールにある「拡大縮小ツール」でドットの大きさを変えます。
今回は「移動ツール」も使って、ドットの水平・垂直の位置も調整します。
(「移動ツール」はパターンが入ったオブジェクトのみ選択してから「Enterキー」を押すと自動で出てきますよ)
完成

卵っぽくなりました
ちゃんと卵っぽくなりましたね!
様々なデザインに使えるドットパターン○●○
お好きにアレンジして作ってみてください♪
次回は『ギンガムチェック編』です!お楽しみに!



















