- Home
- Illustrator
- Illustratorで簡単なパターンを作ってみよう!ボーダー・ストライプ編
Illustratorで簡単なパターンを作ってみよう!ボーダー・ストライプ編
- 2016/11/20
- Illustrator
- Illustrator, Illustratorで簡単なパターンを作ってみよう!ボーダー・ストライプ編, イラストレーター, ストライプ, デザイン, パターン, ボーダー, 柄

こんにちは
今回は、Illustratorのパターン機能を使って、塗りパターンを作ります!
第一回は『ボーダー・ストライプ編』
パターンをつけるには、ベクターイラストが必要なので、自分の好きなかたちを作っておきましょう。
ここでは、ヒヨコのベクターイラストを使います。

卵の殻にパターンを塗っていきます
塗りパターン

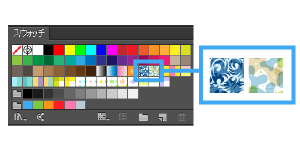
スウォッチパネル
Illustratorにはスウォッチパネルがあり、既に塗りパターンとして使用できるものがあります。
試しに使ってみるとこんな感じに・・・

柄が入って綺麗ですよね!
このように、塗りパターンはオブジェクト内を塗りつぶす場合に使用します。
では実際に作っていきましょう!
パターンをつくる

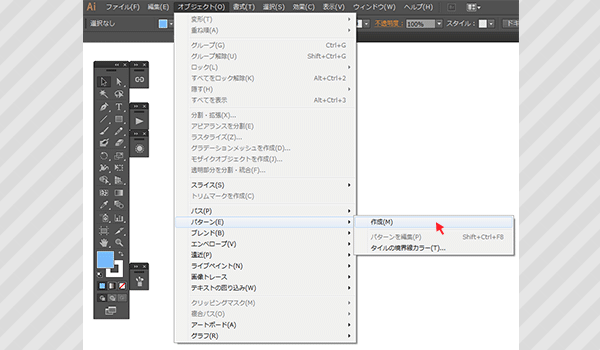
①メニューのオブジェクトからパターンを選択します


スウォッチパネル
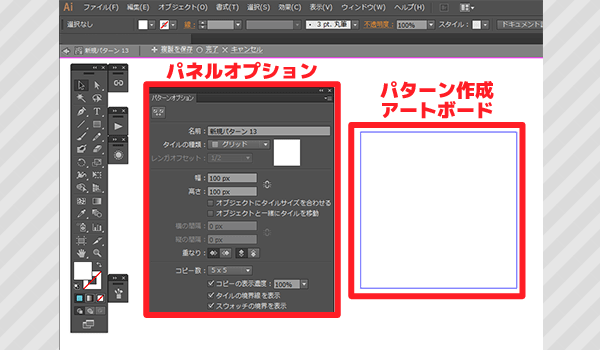
②作成を押すと、パネルオプション、パターン作成アートボードが表示され、スウォッチに新規パターンが追加されます

スウォッチパネル

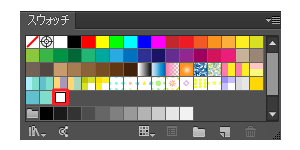
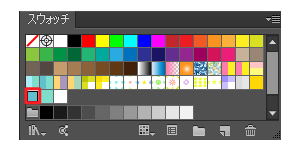
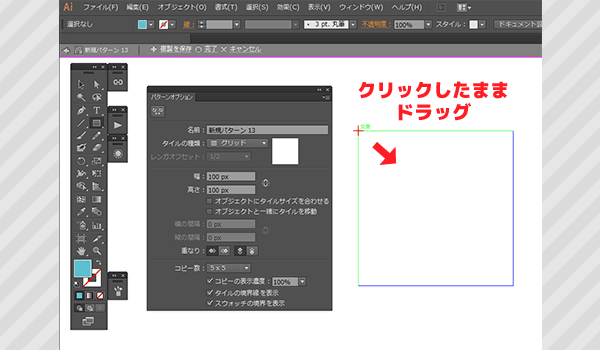
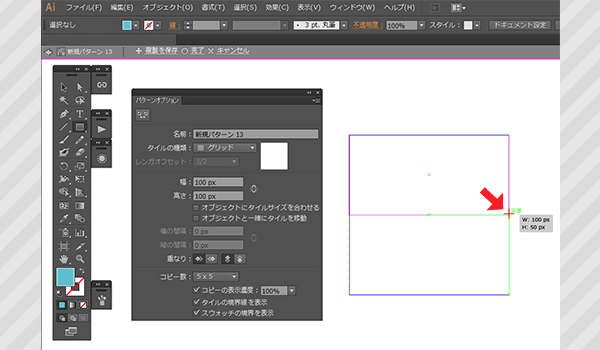
③ボーダーを作る場合、図のように塗りたい色を選択し、長方形ツールに切り替えてから、アートボードの左端をクリックし続けます

④そのまま中心マークが出るまでドラッグします

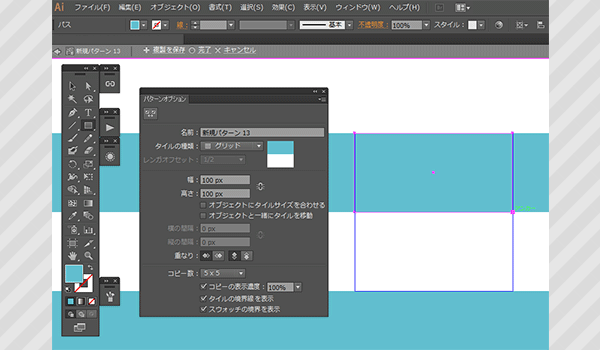
④手を離すと選択した色がついて、画面全体にオブジェクトが広がりましたね

⑥反対側も同じようにします。
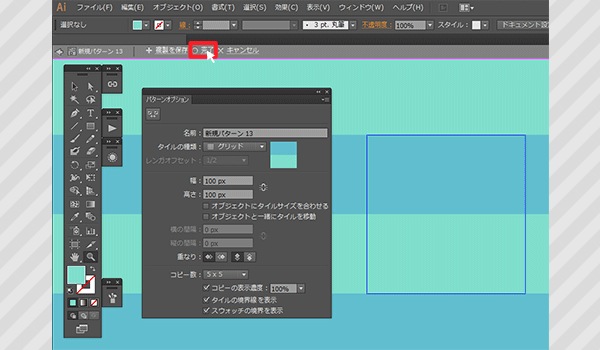
⑦配置ができたら、左上にある“完了”を押します。

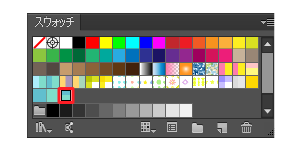
スウォッチパネル
するとスウォッチパネルに作成したパターンが追加されましたね!
これでパターン素材ができました!さっそくオブジェクトにつけてみましょう!
パターン素材をつける
用意しておいたヒヨコのイラストを開きます。

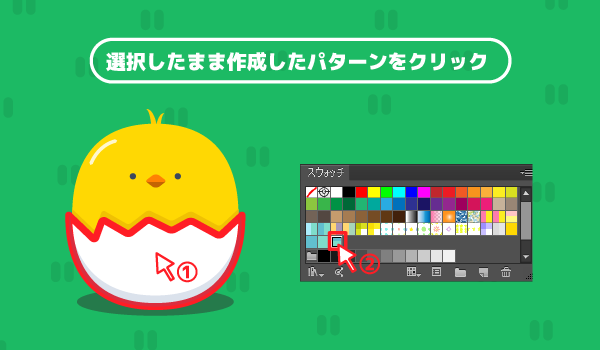
卵の殻を選択しながら先程作ったパターンを押すと・・・

殻に塗りパターンが入りました!
これで完成でもいいですが、ボーダーをもう少し細かく微調整します。

①先程パターンを入れたオブジェクトを選択します。
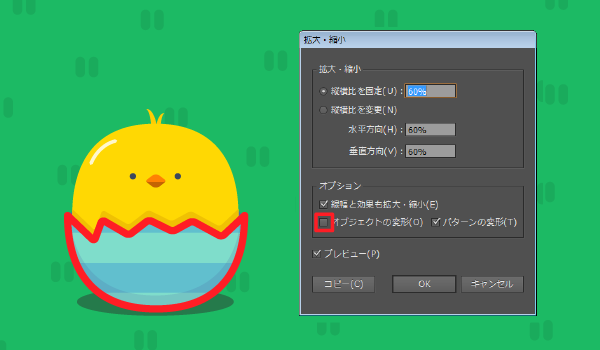
②次に拡大・縮小ツールをダブルクリック、するとボックスが出ます。

縦横比を固定のところに「60%」と打ち込みます
「オブジェクトの変形」のチェックを外して、プレビューにチェック。
すると少しボーダー柄が縮小しました。
この調子で好みのサイズまで微調整します・・・
完成

卵の殻がかわいくなりましたね!
ストライプは長方形を縦にすれば、同じように作ることができますよ!
次回は『ドット編』お楽しみに!