- Home
- インフォグラフィック
- インフォグラフィックのアニメーションgifを作ってみよう!:4/4
インフォグラフィックのアニメーションgifを作ってみよう!:4/4
- 2017/2/19
- インフォグラフィック
- インフォグラフィック, キャラクター, 作り方, 作成, 初心者

こんにちは、Any Illustスタッフです
今日は、前回作ったインフォグラフィック画像を使ってアニメーションgifを作っていきますよ(^O^)/
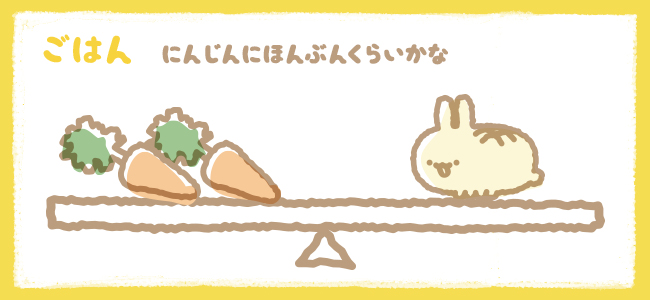
前回作った画像はこれでした

一枚の画像のすべての位置が動いているインフォグラフィックなども見かけますが、そこまでやろうと思うと大変です
近頃は企業のwebページなどで、サービスの説明用にアニメーションgifを用いているところも多く
今後はそのような用途でアニメーションgifがどんどん使われるようになっていくのではないかと思います
というわけで、今回はそのような用途を見越してこの画像の一つ一つの情報毎にアニメーションgifを作ります!
再配置する
まずは、見やすい大きさの画像に情報を再配置します

アニメーションにする
この構図ならわかりやすくシーソーを使った動きが良さそうですね
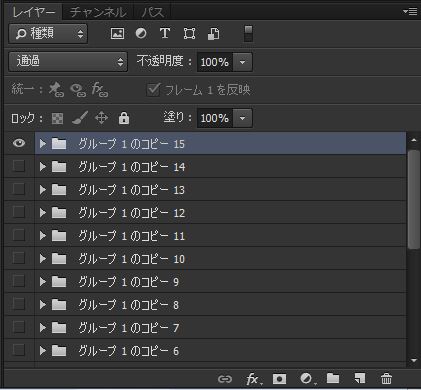
タイムラインパネルを弄る前にアニメーション用の差分を作り、レイヤーフォルダーに収納していきます
レイヤーフォルダーの目玉を開け閉めするとパラパラ漫画みたいになる状態にしましょう
この作業を先に行うことで、タイムラインパネルの操作が楽になります

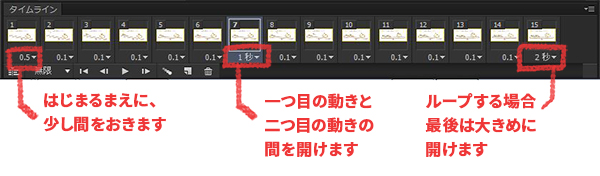
できたら、タイムラインパネルをつかってgifアニメーションにしていきます
こちらの使い方に関しては過去の記事に詳しく書いていますので、そちらを御覧ください
この時のコツですが、すべてを同じ秒数にしないことです
例えば、今回はシーソーをにんじん一つずつ、2回揺らそうと思っていますが
1回揺れた後は、一時停止させてから次の動きに移行するようにします
そして、ループする場合はすべての動きが終わった後、長めに一時停止させます
そうすることで、情報がより伝わりやすくなります
秒数は、赤い丸で囲った部分でいじることができます

完成したアニメーションgifがこちらです!

どうですか?
動きがあるだけで、目につきやすくなりますよね
ぜひ、あなたも伝えたい情報をアニメーションにしてみてください(o・ω・o)
記事一覧(完結済み)